반응형

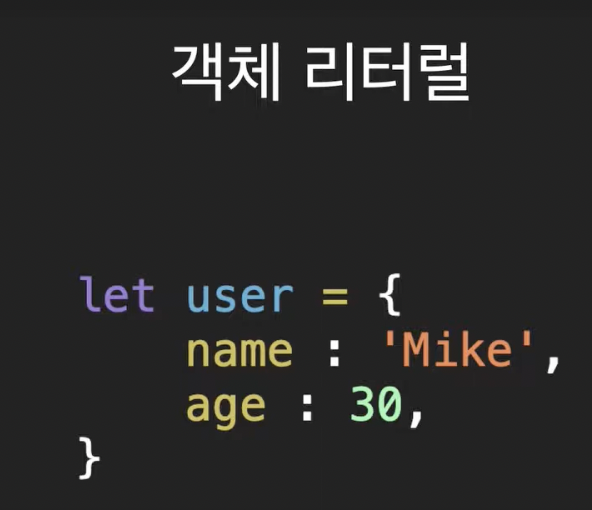
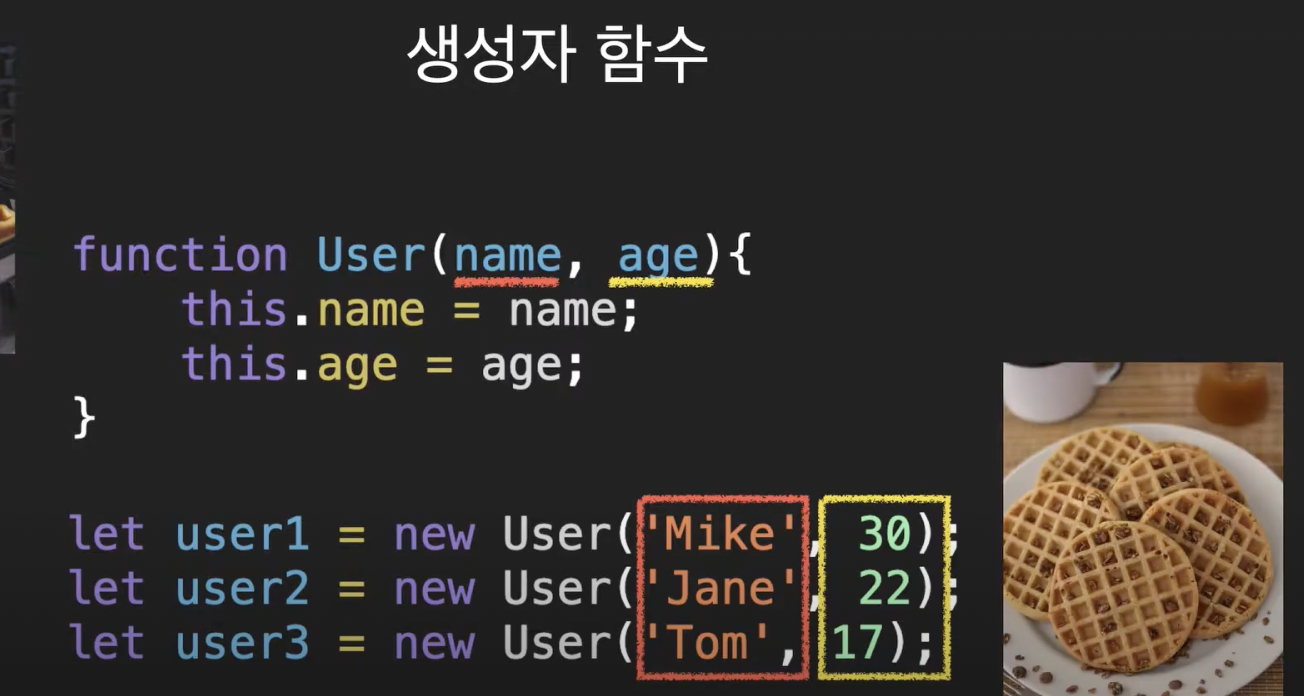
개발을 하다보면 이렇게 비슷한 객체를 여러개 만들어야 하는 상황이 생긴다. (회원정보, 상품..)
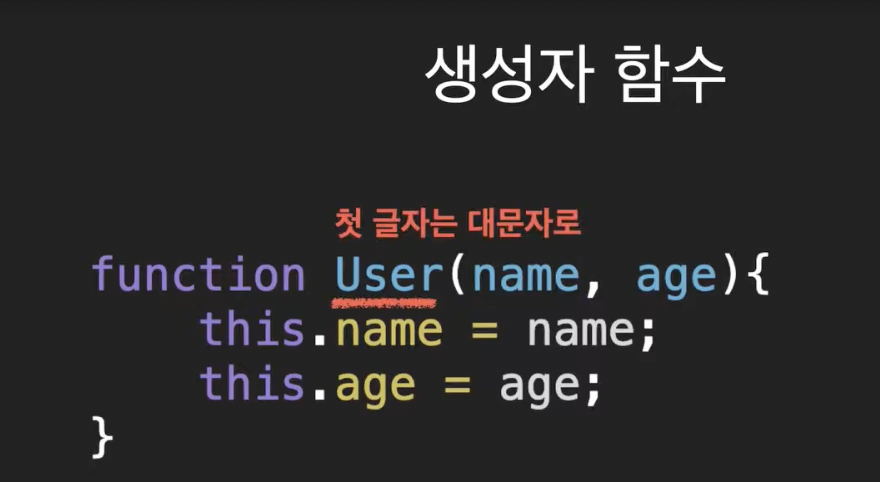
이럴 때 사용하는 것이 생성자 함수!!
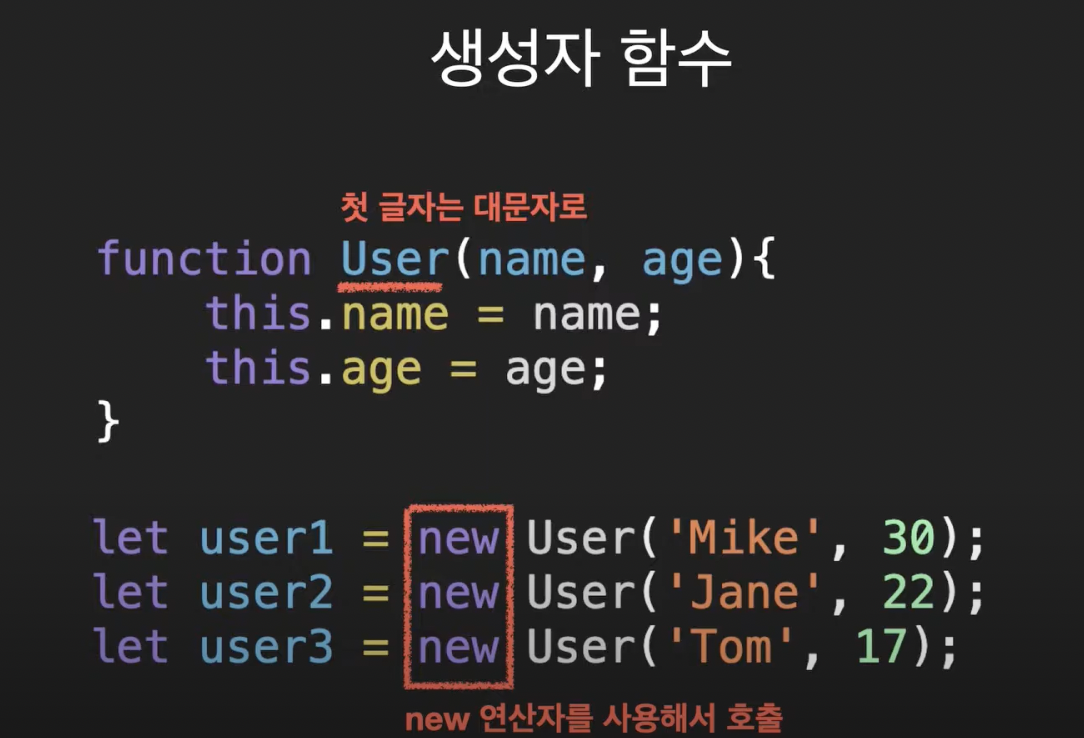
1. 첫글자는 대문자로 만든다

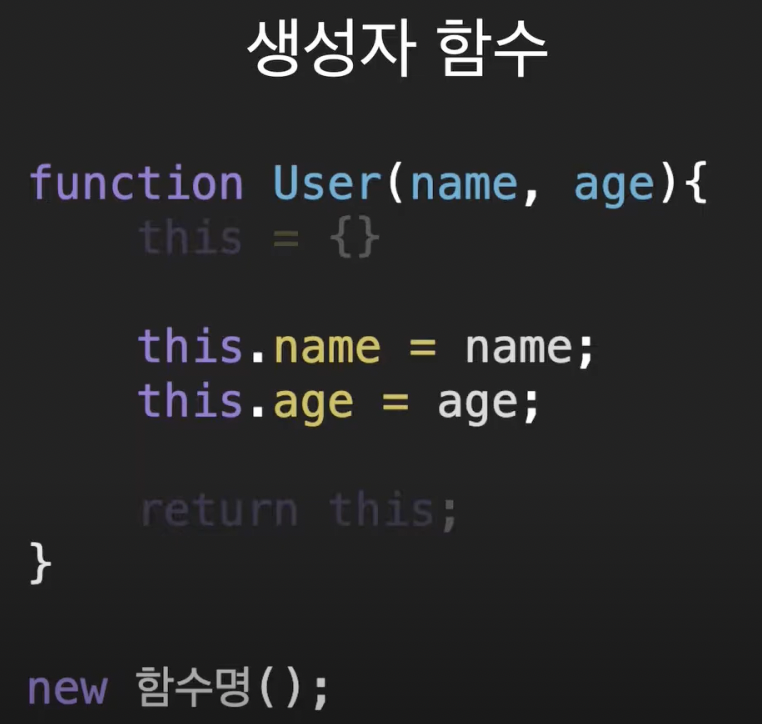
2. new 연산자를 사용해서 호출한다.

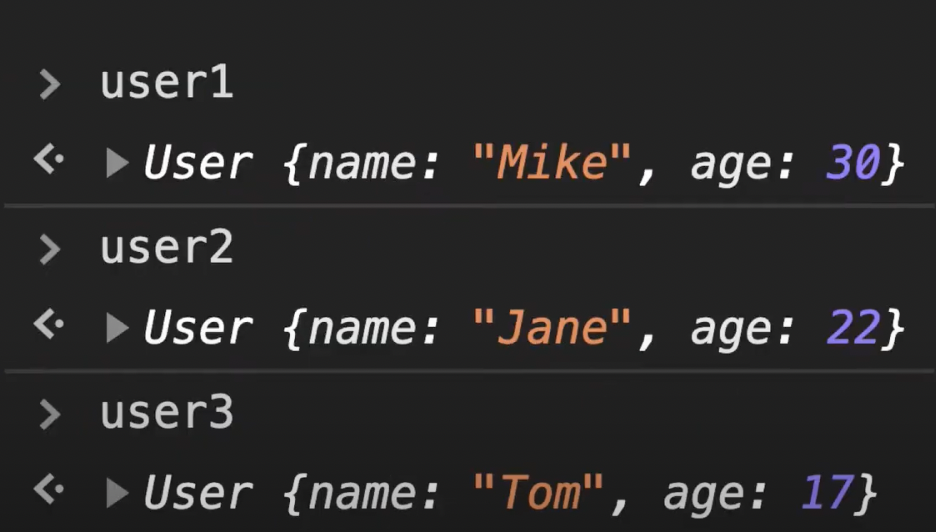
➡️ 순식간에 비슷한 객체 3개를 만들었다.

생성자함수는 붕어빵 툴이나 와플팬이라고 생각하면 된다. 필요한 재료를 넣어 찍어내면 된다.

➡️ 여기에서 필요한 재료는 name, age였고 생성되는 객체들을 와플이라고 생각하면 된다.

장점: 일일이 객체리터럴을 사용해서 만드는것보다 훨씬 빠르고 일관성있게 만들수 있다.
(내용이 변경되면 생성자 함수안의 내용만 변경해주면 된다)
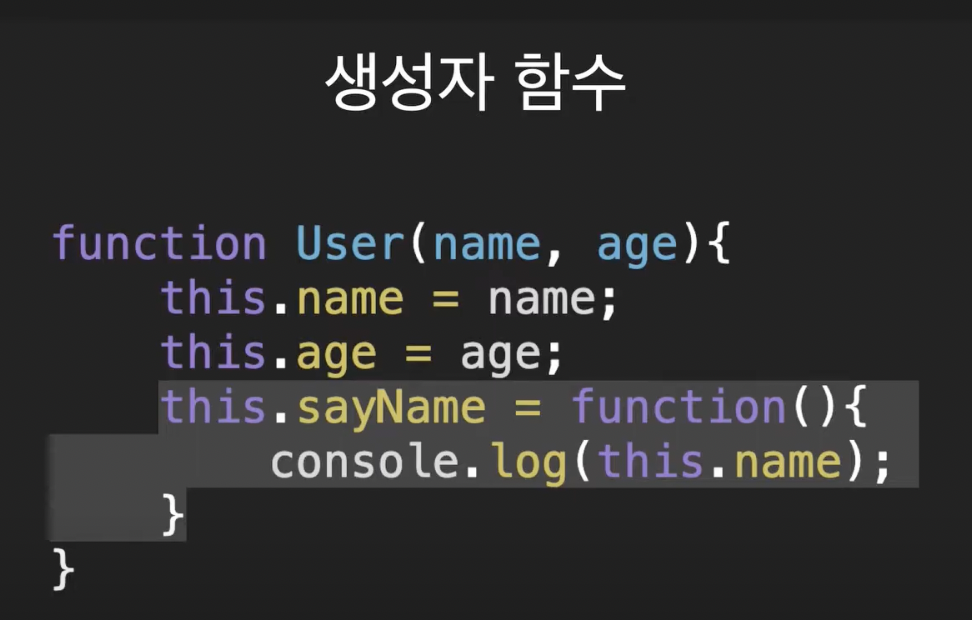
3. 메소드 추가하기

🎀 실습해보기 🎀

Item이라는 생성자함수를 만든다. (붕어빵틀)
인자로 title과 price를 받는다 (재료)
가격을 보여주는 메서드도 하나 만든다 (showPrice)
const와 new를 이용해서 객체 하나하나의 정보를 담고 각기 다른 객체들을 생성한다(붕어빵 자체)
객체의 메서드도 실행시켜본다
item3.showPrice();
자바스크립트는 프로토타입의 객체지향언어로서 생성자함수를 사용했었다. 하지만 이는 고전적인 방식이고 ES6이후, 이제는 다른 언어들과 비슷하게 클래스를 이용하여 객체지향 프로그래밍을 할수 있게 되었다. 생성자 함수를 이용할수도 있지만 대부분의 언어들이 클래스를 이용한 객체지향을 추구하므로 모던한 개발을 위해서는 클래스형 객체지향을 하는 것이 좋다.
📚 영상을보고 공부한 뒤, 일일이 정리한 내용입니다. 📚
자바스크립트 중급 강좌 #2 - 생성자 함수(코딩앙마)
반응형
'JavaScript > JS' 카테고리의 다른 글
| 자바스크립트 객체, 구조분해할당 (0) | 2023.02.26 |
|---|---|
| 자바스크립트 구조분해할당(배열과 객체) (0) | 2023.02.25 |
| 자바스크립트 클로저(JavaScript Closure) (1) | 2023.01.26 |
| 자바스크립트 동기, 비동기 정의 / 자바스크립트 런타임 (0) | 2023.01.16 |
| 자바스크립트(JS) 변수/식별자란? 변수선언방법과 차이 (var, let, const) (1) | 2023.01.12 |