프로그래머스 배열의 원소만큼 추가하기
문제 설명
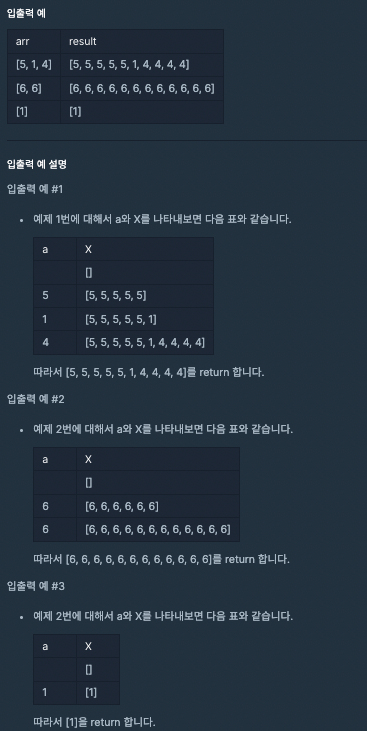
아무 원소도 들어있지 않은 빈 배열 X가 있습니다. 양의 정수 배열 arr가 매개변수로 주어질 때, arr의 앞에서부터 차례대로 원소를 보면서 원소가 a라면 X의 맨 뒤에 a를 a번 추가하는 일을 반복한 뒤의 배열 X를 return 하는 solution 함수를 작성해 주세요.

✅ 내 코드
function solution(arr) {
let X = []
for(let i=0; i<arr.length; i++) {
for(let j = 0; j <arr[i]; j++){
X.push(arr[i])}
}
return X
}
🙋♀️ 내 생각
문제를 보고, 우선은 배열의 각 요소를 순회하면서 특정한 행위를 반복해야하기 때문에 map()을 떠올렸다.
map()을 통해서 배열을 돌면서 push()를 통해서 X에 요소를 추가하는 방법을 생각했는데, 이걸 각 배열의 숫자만큼 추가하는 방법은 떠오르지가 않았다. 그래서 생각한 방법이 이중 for문을 이용한 방법이었다.
우선 빈배열 X를 선언하였다. 그런 다음에 for문을 통해 i=0부터 arr.length-1만큼을 돈다. 그 안에 j를 통해서 2중 for문을 만들어서 위에서 push를 arr[i]번을 수행하도록 하였다.
두번째 for문은 j를 0부터 arr[i]보다 작을때까지 반복하므로 X.push(arr[i])는 arr[i]번 수행된다. 안쪽의 for문이 다 수행된 다음, 다시 바깥의 첫번째 for문으로 돌아가 다시 i값에 대해서 +1을 더하면서 반복된다.
💻 다른사람 코드중에 배울 것 1
function solution(arr) {
var answer = [];
arr.map((a)=>{
for(let i = 0;i<a; i++){
answer.push(a)
}
})
return answer;
}처음에 내가 떠올렸던, map()을 사용해서 푸는 방법이다. map을 이용해서 배열이 각 요소를 돌면서 매개변수로 a를 전달하였다.
a는 현재값으로, for문을 사용해서 a번만큼 push를 반복하게 했다.
내가 만든 2중 for문과 거의 유사한 과정으로 만든것 같아서 다음에는 이런 코드도 바로바로 떠올려서 만들 수 있으면 좋을것같다.
for문이든 map이든 현재 요소값만큼 반복하게 만든다는것이 이 문제의 핵심인것같다 (arr[i]번 / a번)
💻 다른사람 코드중에 배울 것 2
function solution(arr) {
return arr.reduce((list, num) => [...list, ...new Array(num).fill(num)], []);
}또 다른 코드인데 reduce를 사용해서 푼 방법이다. reduce는 전혀 생각도 못했었는데 오히려 제일 간단한 방법으로 풀수있는것같아서 공부해보았다. 사실 문제를 풀면서 fill()을 사용하고 싶다는 생각은 했는데 reduce를 생각하지 못해서 적용을 못했던것같다.
🔫 reduce의 인자로 들어간 값분석
list: 현재까지 축적된 배열
num: 새로운 요소
list는 acc와 같은 의미이다. 여기서는 acc가 배열의 형태로 축적되기때문에, list라는 이름을 지어준것 같다.
num은 cur의 역할이다. 현재의 value를 의미하며, 새롭게 추가될 값의 역할을 할 것이다.
[ ]: 초기값
,다음에 들어가는 값은 초기값으로 이 코드에서는 초기값으로 빈배열을 넣어주었다.
(초기값으로 빈배열 [ ]이 list 매개변수로 전달된다.
➡️ 이런식으로 reduce의 list, num을 이용해서 새로운 배열을 생성한다.
🔫...스프레드 연산자와 [ ]의 사용
...스프레드 연산자를 통해 list를 복사한다. 그리고 new Array(num).fill(num)도 ...스프레드 연산자를 통해서 복사한다.
이렇게 복사한 값들을 [ ]다시한번 배열로 감싸줌으로써 두개를 하나의 배열로 합친다.
🔫 new Array()의 사용
new Array(num)배열의 길이가 num인 배열을 생성한다.
🔫fill(num)의 사용
new Array(num).fill(num)배열의 각 요소를 모두 num으로 채운다.
이해를 돕기위한 예시
- 초기값으로 빈 배열 []이 list 매개변수에 전달
- 첫 번째 요소 2를 처리할 때, new Array(2).fill(2)를 통해 [2, 2] 배열이 생성
- 스프레드 연산자 ...를 사용하여 []와 [2, 2] 배열을 합치면 [2, 2] 배열이 됨
- 다음 요소인 3을 처리할 때, new Array(3).fill(3)를 통해 [3, 3, 3] 배열이 생성
- 이전 결과 배열 [2, 2]와 [3, 3, 3]을 스프레드 연산자 ...를 사용하여 합치면 [2, 2, 3, 3, 3] 배열이 됨
- 마지막 요소인 4를 처리할 때, new Array(4).fill(4)를 통해 [4, 4, 4, 4] 배열이 생성
- 이전 결과 배열 [2, 2, 3, 3, 3]와 [4, 4, 4, 4]를 스프레드 연산자 ...를 사용하여 합치면 [2, 2, 3, 3, 3, 4, 4, 4, 4] 배열이 최종적으로 반환
🙋♀️ 내 생각
reduce를 꽤 많이 사용해보았는데 초기값으로 []빈배열을 넣어서 만드는 건 처음봐서 이렇게도 사용할수있구나 공부하였다.
또한 ...스프레드 연산자와 []배열로 감싸기는 평소에 리액트에서 프로젝트를 만들때 많이 사용하긴했는데, 이런식으로도 쓸수있어서 연습을 많이 하면 평소에 실무코드에도 적용이 될것같다는 생각이 들었다.
reduce와 ...스프레드 연산자는 정말 유용하게 자주 쓸수 있는 것들이라서 더 자유롭게 사용가능하도록 계속 익혀두어야겠다..!!🔥🔥
💻 학습한것
Array() / new Array(): 새로운 Array 객체를 생성할 때 사용
new Array(arrayLength)Array 생성자에 인자가 1개들어가면 배열의 length이다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 접두사인지 확인하기 JS ( startsWith() / +연산자로 Boolean값 숫자로 변환 / indexOf() ) (0) | 2023.06.05 |
|---|---|
| 프로그래머스 배열에서 문자열 대소문자 변환하기 JS (map(),for문,if문,toUpperCase(),toLowerCase() / reduce() -초기값으로 빈배열사용 ) (1) | 2023.06.05 |
| 프로그래머스 이어붙인수 JS ( filter(), reduce(), String(), Number() ) (0) | 2023.06.04 |
| 프로그래머스 주사위 게임 1 JS ( if문, Math.ab() ) (0) | 2023.06.04 |
| 프로그래머스 두 수의 합 JS ( BigInt(), 부동소수점 공부 ) (1) | 2023.06.03 |