프로그래머스 원하는 문자열 찾기 JS
문제 설명
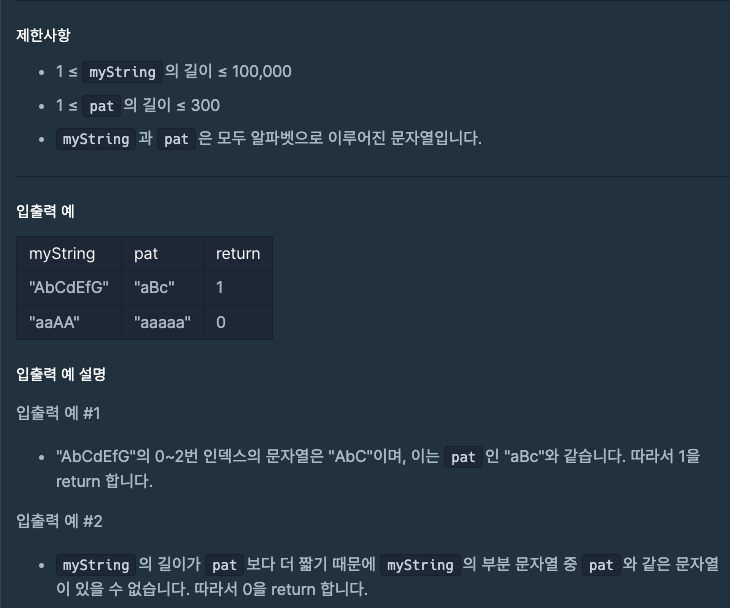
알파벳으로 이루어진 문자열 myString과 pat이 주어집니다. myString의 연속된 부분 문자열 중 pat이 존재하면 1을 그렇지 않으면 0을 return 하는 solution 함수를 완성해 주세요.
단, 알파벳 대문자와 소문자는 구분하지 않습니다.

✅ 내 코드
function solution(myString, pat) {
const regex = new RegExp(pat, "gi");
return +regex.test(myString);
}먼저 위의 문제를 읽고 대소문자가 달라도 인식을 해야하는것이 중요하다는 생각이 들었다. 그래서 정규식의 gi가 생각이 났다.
- g (전역): 패턴과 일치하는 모든 부분을 찾는다 (전역 플래그를 사용하지 않으면 첫 번째 일치하는 부분만 반환)
- i (대소문자 무시): 패턴을 대소문자 구분 없이 일치시킴 (즉, A와 a를 동일하게 취급)
평소에 replace()를 사용하면서 /gi를 자주 사용했어서 위의 문제를 읽자마자 바로 i가 먼저 떠올랐다. 그래서 이 방법을 써야겠다고 생각했다.
정규식을 만드는 방법을 리터럴 / 생성자 2가지 방법이 있는데 위의 경우처럼 매개변수로 가변적인 값을 받을때는 생성자를 통해 만들어야한다고 공부했다.
전에 다른 문제를 풀면서 공부했는데 아래의 포스팅에 정리하였다.
프로그래머스 옹알이 (1) JS ( replaceAll() / RegExp 정규표현식 공부 )
프로그래머스 옹알이 (1) JS 문제 설명 머쓱이는 태어난 지 6개월 된 조카를 돌보고 있습니다. 조카는 아직 "aya", "ye", "woo", "ma" 네 가지 발음을 최대 한 번씩 사용해 조합한(이어 붙인) 발음밖에 하
hihiha2.tistory.com
그래서 리터럴표기법이 아니라 생성자함수를 통해서 정규식을 생성해주었다.
const regex = new RegExp(pat, "gi"); // 생성자함수를 통한 정규식생성정규식에서는 디테일한 고급탐색을 위해서 flag라는 것을 이용한다.
위의 코드에서는 "gi"가 flag이다.
정규식 객체 regex를 생성하는데, 생성자함수를 이용하여 만든다. (new RegExp())
그리고 그 값은 pat을 대소문자구분없이(i), 전역적으로 검색한다(g) new RegExp(pat, "gi")
test(): 문자열에 일치하는 부분이 있는지 확인. true 또는 false를 반환
regex.test(myString)test메서드를 통해 myString에 정규식 regex의 값과 일치하는 값이 있는지를 검사하고 Boolean값으로 반환받는다.
일치하는 값이 있으면 true, 없으면 false가 리턴될것이다.
이것을 + 연산자를 통해서 숫자로 바꿔준다.
💻 다른사람 코드중에 배울 것
function solution(myString, pat) {
return myString.toUpperCase().includes(pat.toUpperCase())?1:0
}값을 포함하는지 여부는 includes()를 통해서 쉽게 검사할 수 있기때문에 이 문제에서 생각해봐야 할 문제는 대소문자의 구분없이 어떻게 찾을까하는것일 것이다. 그래서 아예 대문자로, 아니면 소문자로 통일한다음에 includes()를 통해서 값을 포함하는지 여부를 검사하는 방법으로도 구할수있다. 위의 코드는 myString을 toUpperCase()를 이용하여서 아예 대문자로 모두 바꾸고, pat의 값도 모두 대문자로 바꾼다음에 일치하는 값이 있는지를 검사하였다.
나는 대소문자 상관없이 값을 받는데에 초점을 맞춰서 문제를 풀었는데 위와같이 애초에 같은 값으로 통일시킨 다음에 포함하는지를 검사하는 방법도 생각보면 좋을것같아서 공부하였다.