문제 설명
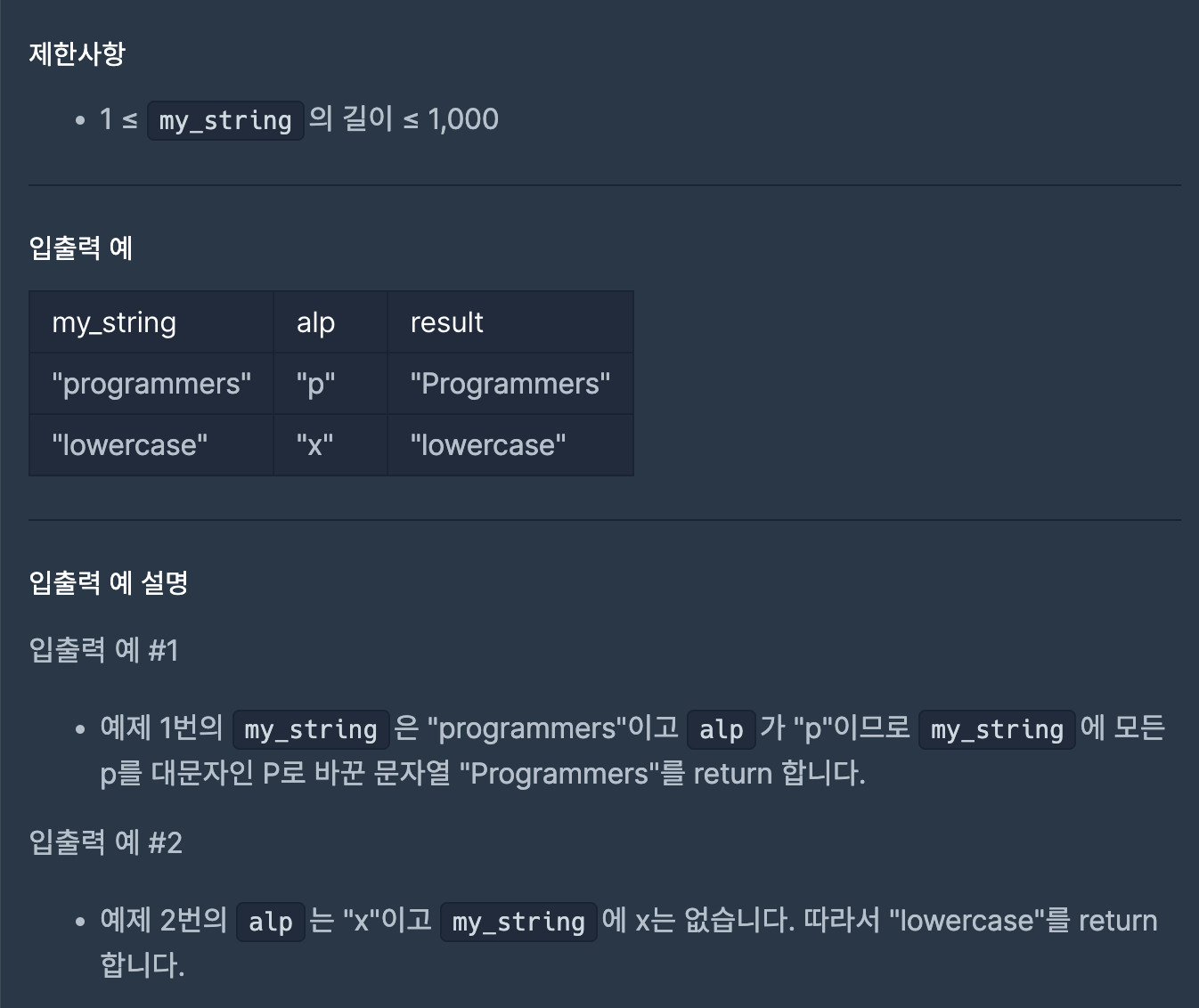
영소문자로 이루어진 문자열 my_string과 영소문자 1글자로 이루어진 문자열 alp가 매개변수로 주어질 때, my_string에서 alp에 해당하는 모든 글자를 대문자로 바꾼 문자열을 return 하는 solution 함수를 작성해 주세요.

✅ 내 코드
function solution(my_string, alp) {
const reg = new RegExp(alp, 'g')
return my_string.replace(reg,alp.toUpperCase())
}
my_string에서 alp만 찾아서 대문자로 바꾸는 문제이다.
우선 찾아서 바꾸기 위해 replace()가 가장 먼저 떠올랐다.
이 문제에서는 고정된 값이 아닌 매개변수 alp를 자바스크립트로 표현할수 있는가가 제일 중요한 문제인것같다고 생각했따.
매개변수로 들어오는 alp는 고정된 값이 아니라, 동적으로 변화되는 값이기때문에 정규식의 new RegExp 생성자함수를 이용했다.
new RegExp를 통해서 동적으로 정규식을 생성한다. const reg = new RegExp(alp, 'g')
그런 다음, my_string에서 replace를 통해 alp값을 찾는다. flag로 글로벌 g를 사용했기때문에 한번만 찾는것이 아니라 여러개의 값도 찾을 수 있다. 이것은 flag를 사용하지 않고 replaceAll()을 통해서도 같은 결과를 얻을 수 있다. my_string.replace(reg
그 다음으로는 바뀔값(대체하여 새롭게 들어갈 값)을 넣어준다. 바뀔값은 alp.toUpperCase()를 통해서 alp를 대문자로 바꾼다.
flag 'g'대신에 replaceAll()을 이용해서 푼것은 아래와 같다.
replace()를 쓸때와 다른점은 flag를 사용하지 않아도 되기 때문에 정규식생성자함수를 굳이 만들지 않아도 된다.
const solution=(my_string,alp)=>my_stirng.replaceAll(alp,alp.toUpperCase())
replace의 매개변수에는 함수를 바로 쓸수가 있다.
그래서 정규식생성자를 변수를 따로 선언하지 않고 replace내부에서 만들고 두번째 매개변수에 바로 수행하고 싶은 함수를 처리할 수 있다.
function solution(my_string, alp) {
return my_string.replace(new RegExp(alp, 'g'), (a) => a.toUpperCase());
}
💻 학습한 것
replace()와 replaceAll()의 활용
1️⃣찾아야할 값이 동적으로 매개변수로 들어오고 2️⃣ 여러번 수행해야하는 경우 ('g' flag를 적을 필요가 있는 경우)
- replace()는 'g' flag를 적어주기 위해서는 new RegExp()를 사용해서 따로 매개변수를 처리해줘야한다.
- 반면 replaceAll()의 경우, 매개변수를 바로 이용할 수 있다 (flag를 처리해줄 필요가 없기 때문)
만약 한번만 수행해도 되는 경우라면 replace()도 따로 정규식 생성자를 만들 필요는 없다.
🙋♀️ 내 생각
어려운 문제는 아니었지만 자바스크립트의 메서드를 더 정확하게 이해할 수 있었다.
비슷한 기능을 하는 메서드라도 디테일한 부분에서는 차이가 있다. 그래서 활용하는 방법이 조금씩 다르다.
거의 유사한 기능을 한다고 생각했던 replace()와 replaceAll()도 flag를 쓰는지에 따라서 동적인 매개변수를 어떻게 처리할지에 대한 구체적인 방법이 달랐다.
문제를 풀면서 이런 디테일을 익힐수있어서 좋다.
또 정규식은 이용하면 할수록 유용한것 같아서 꾸준히 문제를 풀면서 더 많이 익혀야겠다고 생각했다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 공백으로 구분하기 2 JS ( split(" ")의 성질 2가지 ) (0) | 2023.06.14 |
|---|---|
| 프로그래머스 문자열 바꿔서 찾기 JS ( 값의 대치를 위해 map()사용하기 ) (0) | 2023.06.12 |
| 프로그래머스 정수를 나선형으로 배치하기 JS ( Array(), Array.from(), 중첩for문, n x n 2차원배열만들기 ) (0) | 2023.06.10 |
| 프로그래머스 배열의 길이에 따라 다른 연산하기 JS ( if문, map() / 비트 XOR (^) 연산 ) (2) | 2023.06.09 |
| 프로그래머스 접미사인지 확인하기 JS ( endsWith() / slice()와 length차 이용하기 ) (2) | 2023.06.08 |