문제 설명
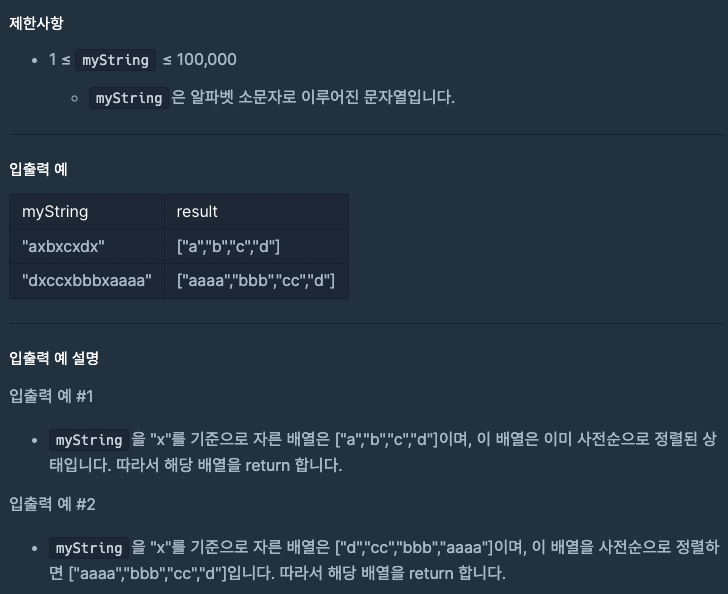
문자열 myString이 주어집니다. "x"를 기준으로 해당 문자열을 잘라내 배열을 만든 후 사전순으로 정렬한 배열을 return 하는 solution 함수를 완성해 주세요.
단, 빈 문자열은 반환할 배열에 넣지 않습니다.

🙋♀️ 내 생각
인자를 기준으로 문자열을 잘라서 배열로 반환하는 split(), 정렬을 위해 사용하는 sort(), 배열을 돌면서 원하는 값만을 구할 수 있는 filter()를 알고 있다면 간단하게 풀 수 있는 문제이다.
자바스크립트에서 주로 사용하는 메서드들에 익숙하면 금방 풀 수있는 문제이다.
그래서 어렵지 않게 풀었지만 학습한 것이 있어서 블로그에 기록하게 되었다.
✅ 내 코드
function solution(myString) {
return myString.split('x').sort().filter(v=>v)
}문자열을 x를 기준으로 잘라야하기 때문에 split('x')를 한다.
➡️ myString은 x를 기준으로 문자열을 자르고 배열을 반환한다.
코드를 통해 보면 결괏값이 아래와 같다.

sort()를 통해서 알파벳을 사전순으로 정렬해준다. sort()안에 인자를 어떻게 하느냐에 따라서 오름차순, 내림차순과 같은 특정한 정렬을 해줄수있지만 이 문제에서는 알파벳을 사전순으로 정렬하라고 했기때문에 아무 값도 적지 않았다. (아무값도 안적으면 알파벳순으로 정렬)
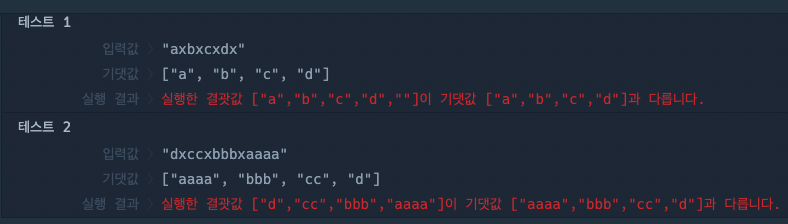
그런데 테스트1을 통해 보면 ""값이 포함되어있다. 이 값을 없애기 위해서 filter를 통해서 값이 존재하는 것들만 남기고 필터링한다.
💻 학습한 것
🔫 split()의 구분자가 문자열 끝에 위치한다면?
➡️ 끝에 빈 문자열("")을 생성하여 배열에 포함시킨다.
위에 푼 문제를 예시로 보면 "axbxcxdx"라는 문자열을 "x"를 구분자로 사용하면,
["a", "b", "c", "d", ""]와 같은 결과가 나온다.
구분자 "x"가 문자열의 끝에 위치하여 뒤에 아무것도 없기때문에 빈문자열("")이 생성된 것이다.
💻 다른사람 코드중에 배울 것
const solution=s=>s.match(/[^x]+/g).sort()정규식과 match메서드를 이용해서 풀었다.
이 코드를 보고 내가 몰랐던 match()의 특징을 알게 되어서 공부해보았다.
우선 찾을값을 정규식으로 (/[^x]+/g)로 만들었다.
[^x]: "x"를 제외한 값들만 찾는다.
flag를 g로 사용하여 첫번째 값뿐만 아니라 여러개가 나와도 모두 찾도록한다.
match()를 사용해서 문자열이 정규식과 매치되는 부분을 찾는다.
여기서 내가 정확하게 몰랐던 것은
1️⃣match()의 결과값이 Array
2️⃣매치된 부분들을 각각 Array에 담는다 (부분문자열로!!)
이렇게 2가지였다.
🔫 match(): 문자열이 정규식과 매치되는 부분을 검색
str.match(regexp)인자로 정규식을 받는다.
str에 정규식과 일치하는 부분을 검색하고, 일치하는 부분들만 배열에 담아서 반환한다. (담을때 일치하는 부분만 각각 담는다) 부분문자열
➡️ 결국 인자값으로 들어간 정규식이 split()이 구분자와 유사한 기능을 하게 된다.
match()를 쉽게 이해하기 위해서 다른 예시를 보면,
"Hello, world!".match(/[aeiou]/g)➡️결과: ["e", "o", "o"]라는 배열이 반환
[aeiou]: 모음 문자를 찾는 역할
문자열에서 모음만 찾아서 배열에 담아서 반환하는데 이때 값이 연결되어서 나오는것이 아니라, 각각의 값으로 따로따로 담기는 것을 볼 수 있다.
다시 원래 문제를 푼 코드로 돌아오면,
const solution=s=>s.match(/[^x]+/g)문자열에서 x를 제외한 값만 배열에 담을 것이다.
x가 아닌 값을 찾아서 분리된 부분문자열을 배열로 반환하기때문에 결과는 ["a", "b", "c", "d"]와 같이 나올것이다.
그런 다음 다시 sort()로 알파벳순으로 정렬한다.
🙋♀️ 내 생각
자바스크립트를 더 이해하고 자유롭게 쓰고 싶어서 알고리즘문제를 풀고있다.
아직 갈길이 멀다는 것은 알지만 그래도 이 문제를 풀면서 조금은 공부하는게 나도 모르게 쌓이고 있구나하는 마음도 들었다.
쉬운 문제이지만 그래도 엄청 빨리 풀었는데 점수가 높게 나와서 나름 뿌듯했다 ㅎㅎ

문제해결은 금방했지만, split()에 대해서도 한가지 특성을 더 알게 되었다.
split()의 구분자가 마지막에 있다면 ""를 배열에 포함시킨다는 것이다. split메서드는 자주 쓰는 것이기때문에 더 잘알아두어야겠다.
match()도 일치하는 부분을 부분문자열로 배열에 담는다는 몰랐던 특징들을 알게 되었다.
이런 메서드들의 특징을 일일이 모두 외울 필요는 없더라도 한번이라도 이해하고 익힌 경험이 있어야 문제를 해결할때 생각이 나서 찾아보고 풀수있는 해결능력도 더 기를수 있지 않을까 생각한다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 문자열 뒤집기 JS ( 문자열의 특정부분만 변경 / slice()의 범위 ) (0) | 2023.06.22 |
|---|---|
| 프로그래머스 세로읽기 JS ( 가로 m글자씩, 세로 c번째 적힌값찾기 ) (0) | 2023.06.21 |
| 프로그래머스 부분 문자열 이어 붙여 문자열 만들기 JS ( 배열의 index로 2개의 배열매칭, 중첩배열에서 값추출 ) (0) | 2023.06.20 |
| 프로그래머스 문자열 섞기 JS ( 복합할당 연산자 += ) (1) | 2023.06.19 |
| 프로그래머스 l로 만들기 JS (replaceAll() / for of문 ) (0) | 2023.06.17 |