문제 설명
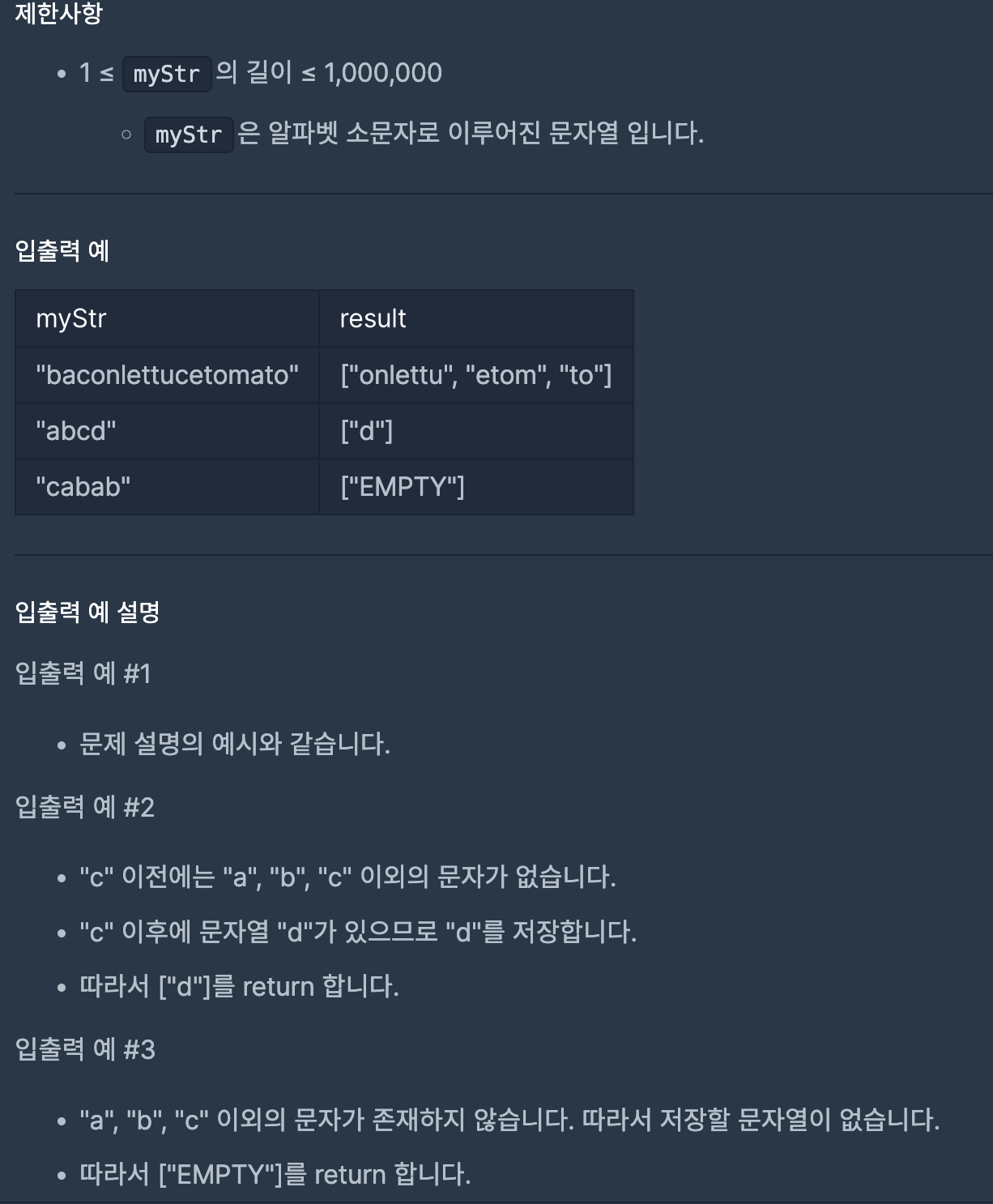
임의의 문자열이 주어졌을 때 문자 "a", "b", "c"를 구분자로 사용해 문자열을 나누고자 합니다.
예를 들어 주어진 문자열이 "baconlettucetomato"라면 나눠진 문자열 목록은 ["onlettu", "etom", "to"] 가 됩니다.
문자열 myStr이 주어졌을 때 위 예시와 같이 "a", "b", "c"를 사용해 나눠진 문자열을 순서대로 저장한 배열을 return 하는 solution 함수를 완성해 주세요.
단, 두 구분자 사이에 다른 문자가 없을 경우에는 아무것도 저장하지 않으며, return할 배열이 빈 배열이라면 ["EMPTY"]를 return 합니다.

🙋♀️ 내 생각
구분자를 이용해서 문자열을 자르는 문제이기때문에 바로 split()이 떠올랐다.
문제는 split()안에서 사용할 구분자가 하나가 아니라, "a", "b", "c" 3개라는 점이었다.
여러개의 구분자를 어떻게 적용해야할까 고민하다가 정규식을 통해서 해결하였다.
✅ 내 코드
function solution(myStr) {
myStr = myStr.split(/a|b|c/).filter(v=>v)
return myStr.length===0 ? ["EMPTY"] : myStr
}myStr을 split()을 이용해서 구분자를 기준으로 나눌수있다.
split()안에 들어간 값은 구분자로서, 그 값을 기준으로 문자열이 잘리고 구분자는 제거된다.
이 문제에서는 "a", "b", "c" 3개의 값이 구분자로 들어가야하기 때문에 정규식을 이용했다.
정규식 패턴을 나타내는 //안에 원하는 값을 적는다. 구분자로 사용해야 할 a 또는 b 또는 c 를 정규식 내부에서 나타내면 a | b | c로 나타낼 수 있다. 즉, split(/a|b|c/)는 '"a"또는 "b"또는 "c"를 구분자로 문자열을 자르고 그 구분자는 제거해라'라는 의미로 이해할 수 있다.
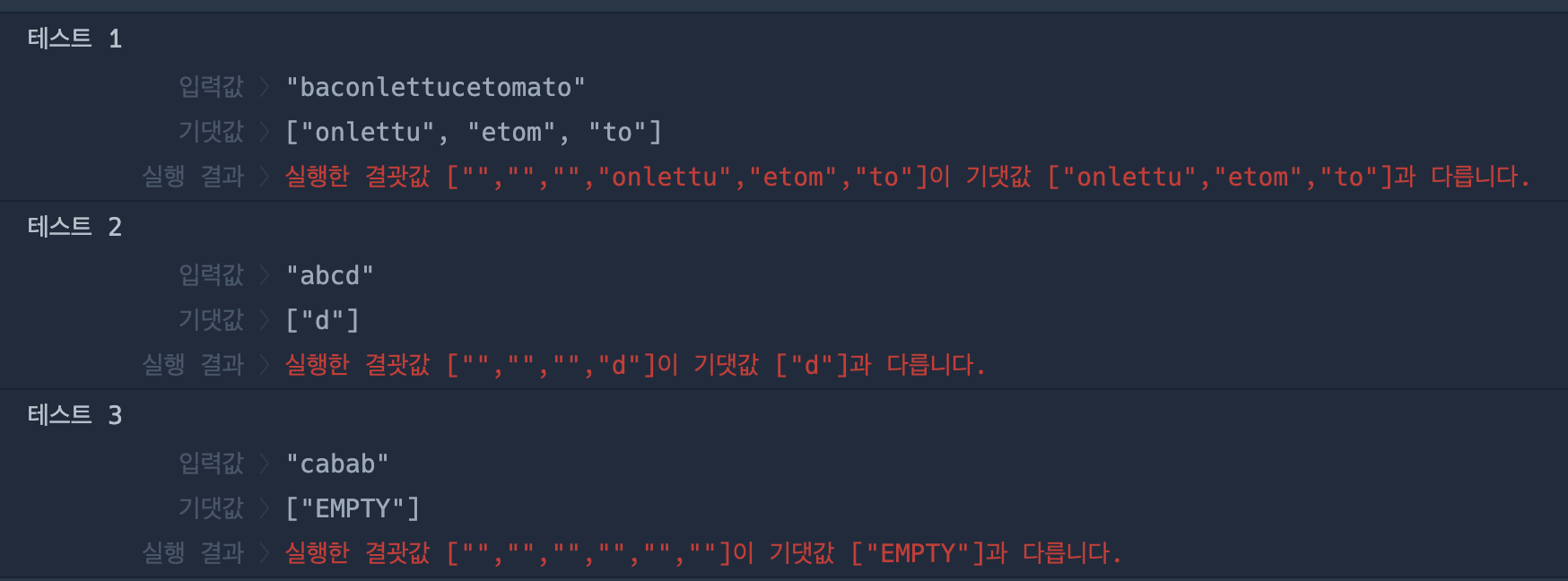
여기까지만 실행하고 값을 확인하면 아래와 같이 ""빈문자열이 생성된 것을 확인할 수 있다.

이렇게 빈 문자열이 발생하는 이유는 split()의 특징때문이다.
split()의 구분자가 문자열의 맨 끝에 존재한다면 ""빈문자열을 생성하여 배열에 포함시키는 특징이 있다.
이런 특징에 대해서는 앞서 다른 문제를 풀면서 겪은 적이 있어서 이해하는데 어렵지 않았다.
전에 이런 특징에 대해서 공부하고 정리한 문제이다.
프로그래머스 문자열 잘라서 정렬하기 JS (split()의 구분자가 문자열 끝에 위치한다면? / match()의
문제 설명 문자열 myString이 주어집니다. "x"를 기준으로 해당 문자열을 잘라내 배열을 만든 후 사전순으로 정렬한 배열을 return 하는 solution 함수를 완성해 주세요. 단, 빈 문자열은 반환할 배열에
hihiha2.tistory.com
저런 ""을 걸러내기위해서 filter를 이용했다.
그리고 삼항연산자를 이용해서 []빈배열일 경우에는 ["EMPTY"]을, 값이 있을경우에는 그 값을 리턴하게 만들었다.
💻 다른사람 코드중에 배울 것
const solution=myStr=>myStr.match(/[^a-c]+/g)||['EMPTY']match()를 이용해서 정규식과 일치하는 문자열에서 값을 찾고 일치하는 값만을 각각의 값으로 넣어서 배열로 만들었다.
위에 split()의 특징을 정리했던 문제에 match()에 대해서도 정리했는데, 이 문제를 풀기 위해서는 조금 더 공부를 하는 것이 좋을 것같아서 다시 한번 정리해본다.
🔫 match()
문자열에서 정규식과 일치하는 부분을 찾아 배열로 반환하는 JavaScript의 문자열 메소드
string.match(regexp)1. 배열로 반환
2. 일치하는 부분을 잘라서 각각 담는다
3. 일치하는 값이 없으면 null을 반환한다
이런 특징을 이해하고 다시 위의 코드는 보면, ([^a-c]+/g)에 해당하는 값을 찾아서 그 부분들만 배열로 반환한다고 이해할 수 있다.
(/[^a-c]+/g): "a"부터 "c"까지의 문자가 아닌 것을 의미하며, +는 이를 하나 이상 반복하는 것을 의미
"a", "b", "c"가 아닌 문자를 찾아서 배열에 담는데, 마치 split()처럼 "a", "b", "c" 값을 기준으로 문자열을 잘라서 배열에 담는다.
🤔 위에 다른 문제를 풀었을때와 비슷하게, match()를 split()과 연관해서 기억해두면 좋을것 같다.
형태는 다르지만 하는 기능이 거의 유사하다.
🔫 || 연산자
|| 연산자는 논리 OR (또는) 연산자로, 주어진 피연산자 중 하나 이상이 참이면 결과를 참으로 평가
동작수행 순서
1. 왼쪽 피연산자를 평가
2. 왼쪽 피연산자가 참(Truthy)인 경우, 왼쪽 피연산자의 값이 결과로 반환
3. 왼쪽 피연산자가 거짓(Falsy)인 경우, 오른쪽 피연산자를 평가하고 그 값을 결과로 반환
➡️ || 연산자는 왼쪽 피연산자가 null, undefined, false, 0, 빈 문자열(''), NaN 등의 Falsy한 값일 경우에만 오른쪽 피연산자를 반환
(그 외에는 왼쪽 피연산자 자체가 반환)
예를 들어, a || b라는 표현식에서 a가 Falsy한 값이라면 b의 값이 결과로 반환된다. 반대로, a가 Truthy한 값이라면 a의 값이 결과로 반환된다.
다시 위의 코드를 보면 || ["EMPTY"]는 왼쪽의 피연산자가 falsy한 경우에는 ["EMPTY"]로 반환되고, 그 외에는 왼쪽의 피연산자가 반환된다.
매치되는 값이 없으면 match()은 null이 반환되기 특성을 이용헤서 || 연산자를 통해서 ["EMPTY"]를 반환하도록 만든다.
(만약 모든 값이 a-c와 일치한다면 [^a-c]를 통해서 값을 구하려고 하면 a-c를 제외한 값은 없기때문에 match()를 하면 null이 나올것이다)
🙋♀️ 내 생각
푸는 과정 자체는 어렵지 않았지만, 다른 코드를 공부하면서 여러가지를 공부하게 되어서 좋았다.
split()은 자주 이용해서 익숙하지만 아직 match()는 많이 안써봐서 정확한 이해가 안됐던것 같은데 이 문제를 풀면서 이해가 됐다.
match()는 전에도 다른 문제를 풀면서 정리했지만 확실히 split()과 유사하다. 그래서 match()를 split()과 관련지어서 이해하면 좋을 것 같다. 문자열을 배열로 반환하는것이나, 매치되는 값을 제거하는 것 그리고 그 값을 기준으로 문자열을 잘라서 담는다는 것이 그렇다.
또 || 연산자에 대해서도 더 이해했다. 평소에 || 연산자를 많이 써봤지만 주로 조건에서 or의 의미로만 써봤던것 같다. || 이 or의 역할을 하는 것은 알고 있었지만, 위의 코드와 같이 왼쪽의 피연산자가 falsy한 값일때 오른쪽의 피연산자를 실행하라는 의미인것을 알게 되었다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 빈 배열에 추가 삭제하기 JS ( Array(), fill() / forEach안에서 범위나누기 ) (0) | 2023.06.29 |
|---|---|
| 프로그래머스 리스트자르기 JS ( case를 여러개 나눌때는 switch문으로 ) (0) | 2023.06.26 |
| 프로그래머스 글자지우기 JS ( for...of 반복가능한 객체를 간편하게 순회 ) (0) | 2023.06.25 |
| 프로그래머스 문자열이 몇 번 등장하는지 세기 JS ( indexOf() 특징 ) (0) | 2023.06.24 |
| 프로그래머스 순서 바꾸기 JS (slice(), ... 스프레드연산자 Spread Operator / splice() ) (0) | 2023.06.23 |