문제 설명
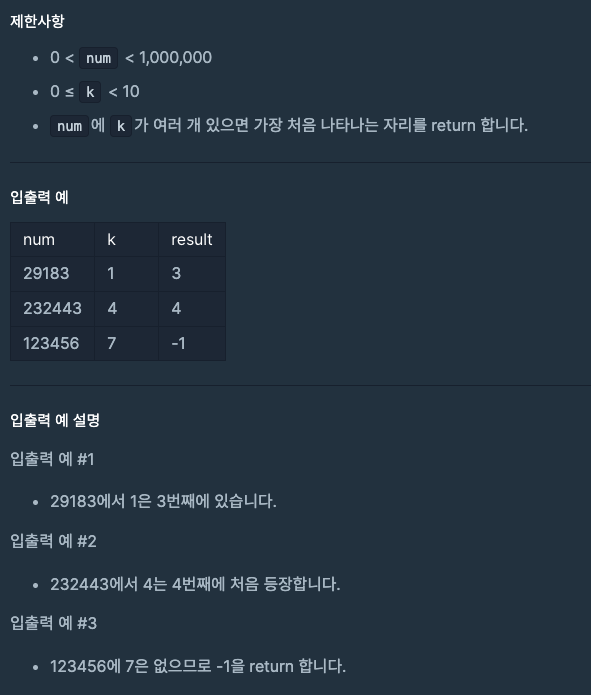
정수 num과 k가 매개변수로 주어질 때, num을 이루는 숫자 중에 k가 있으면 num의 그 숫자가 있는 자리 수를 return하고 없으면 -1을 return 하도록 solution 함수를 완성해보세요.

🙋♀️ 내 생각
num에 k를 포함하고 있으면 그 인덱스를 반환해야하기때문에 indexOf()를 사용했다.
만약 k가 여러개있으면 맨 첫번째값을 반환한다는 조건이 있다. indexOf()는 맨 처음의 인덱스값만을 찾는 특성이 있기때문에 이 문제를 푸는데 적합한 메서드라고 생각했다.
✅ 내 코드
function solution(num, k) {
if(num.toString().indexOf(k)>-1){
return num.toString().indexOf(k)+1
} else {
return -1
}
}if문을 통해서 num에 k가 포함된 경우와 아닌경우로 나누어주었다.
indexOf()는 만약 일치하는 값이 있으면 해당 인덱스를, 일치하는 값이 없으면 -1을 반환하는 특징을 가지고 있다.
그런데 여기서 문제는 indexOf()는 array,string에 사용할 수 있는데 주어진 num은 number타입이라는 것이다.
그래서 num.toString()을 통해서 우선 타입을 string으로 바꾸었다.
그런 다음 indexOf(k)를 통해 k를 포함하고 있는지 검사한다. 만약 포함하지 않는다면 -1을 반환하기 때문에 포함한다면 그 값이 -1보다 클것이다. 이런 특성을 이용해 if문의 조건문을 완성하였다.
만약 k를 포함하는 경우라면 해당하는 인덱스+1의 값을 반환한다. +1을 해주는 이유는 문제에서 요구하는 값이 인덱스의 값이 아니라 자리수이기 때문이다. 자리수는 인덱스보다 1이 더 크다
그리고 만약 k를 포함하지 않는다면, -1을 리턴한다.
💻 다른사람 코드중에 배울 것
function solution(num, k) {
return num.toString().split("").map((el) => Number(el)).indexOf(k) + 1 || -1
}if문이나 삼항연산자를 통해서 푼 것이 아니라 ||를 통해서 풀었다.
배열안에 숫자를 나눠서 담기 위해서 일단 toString()을 통해서 문자열로 변환하고, split("")으로 각각으로 나눠진 배열을 만든뒤에 map으로 모두 number타입으로 다시 변환하였다. 이렇게 하면 [1,2,3,4,5] 와 같이 숫자값을 배열에 나눠서 담을 수 있다.
그런 다음 indexOf(k)로 k를 포함하고 있는지 확인한 후, 해당 인덱스를 반환한다. 포함할 경우 자리수를 반환해야하기때문에 +1을 해준다.
처음에 코드를 보고 '||를 어떻게 사용할수있었을까'가 궁금해서 코드를 공부했다.
여기에서 ||를 쓸 수 있었던 이유는 반환해야할 값이 인덱스가 아니라 자리수였기때문에 +1을 했기때문이다.
||은 앞의 코드가 truthy한 값 일 경우는 ||앞의 결과를 반환하고 만약 falsy한 값이 오면 || 뒤의 코드가 반환된다.
indexOf()는 해당하는 값이 없을 경우 -1을 반환하는 특징있기때문에 -1 + 1 = 0 으로 falsy한 값이 와서 || 뒤의 코드인 -1이 반환된다.
이런식으로 || 앞에 숫자 0이 와도 falsy한 값으로 인식하고 ||뒤의 값이 반환된다는 것을 알게되었다.
💻 다른사람 코드중에 배울 것 2
function solution(num, k) {
let ind = (''+num).indexOf(k);
return ind === -1 ? -1 : ind+1;
}'' + num을 통해서 num을 string으로 타입을 변환한다. 그런 다음 indexOf(k)를 통해서 k를 포함하고 있는지를 검사한다.
그리고 그 값을 ind라는 변수에 할당한다.
삼항연산자를 통해 k를 포함하지 않으면 -1을, 포함하고 있으면 ind+1을 반환하도록 한다. indexOf()의 값이 포함하지 않으면 -1을 반환하는 성질을 이용했다.
변수를 따로 선언하고 삼항연산자를 이용함으로써 코드의 길이가 짧아지고 가독성도 올라간것 같다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 qr code JS ( for문, map() / filter() ) (0) | 2023.07.01 |
|---|---|
| 프로그래머스 중복된 문자 제거 JS ( set객체, new Set() ) (0) | 2023.07.01 |
| 프로그래머스 배열 조각하기 JS ( ⭐️ map과 forEach의 차이점 - react에서의 사용을 중심으로 ) (0) | 2023.06.30 |
| 프로그래머스 주사위의 개수 JS (0) | 2023.06.30 |
| 프로그래머스 빈 배열에 추가 삭제하기 JS ( Array(), fill() / forEach안에서 범위나누기 ) (0) | 2023.06.29 |