
uuid란
리액트에서 사용하는 라이브러리로서, 고유한 id값을 자동으로 추가해줘서 편리하다.
1. 사용법
1️⃣ install
npm install uuidnpm을 사용하면 위와같은 코드를,
yarn을 사용하면 yarn add uuid 를 통해서 install 해준다.
install이 완료되면 아래와 같이 나온다.

2️⃣ import
import { v4 as uuidv4 } from 'uuid';
사용하는 곳에서 uuid를 import해준다.
만약 List.jsx라는 파일에서 사용하고 싶으면 그 파일의 상단에 import해주면 된다.

(v4버전을 사용하기 때문에 v4라고 적어줌, 버전에 유의하자!
버전의 자세한 설명을 보고 싶으면 npm uuid 사이트에 들어가서 정보를 볼수있다)
3️⃣ 고유 key가 필요한 곳에서 호출하기
uuidv4()내가 정확하게 사용하고 싶은곳에 넣어주면 된다.
{key: uuidv4()}
이런 식으로 넣어주면 된다.
나는 이런식을 넣어줬다.
<div>
{users.map((item) => (
<User props={item} key={uuidv4()} />
))}
</div>
2. 굳이 왜 사용할까?
자주사용하는 예시를 보자. 보통 배열안에 객체의 형태로 user의 정보를 보관한다.
[ {user1}, {user2}, {user3} .... ]
배열이 고정적이라면 문제가 없다. 하지만 user를 추가하거나 삭제하는 경우에는 동적인 배열을 렌더링해줘야한다.
동적인 배열의 렌더링을 위해서 map()을 사용한다.
User, UserList라는 이름으로 컴포넌트를 만들고 그것을 map을 사용하면 위의 코드와는 다르게 일일이 값을 써줄 필요없이 동적으로 UserList안에 있는 배열의 원소들이 렌더링된다.
const User = ({ props }) => {
return (
<div>
<b>{props.username}</b>
<span>{props.email}</span>
</div>
);
};
const UserList = () => {
const users = [
{
id: 1,
username: "hihiha2",
email: "aaa@hahamail.com",
},
{
id: 2,
username: "펭수",
email: "bbb@hahaha.com",
},
{
id: 3,
username: "짱구",
email: "zzang@hahaha.com",
},
];
return (
<div>
{users.map((item) => (
<User props={item} />
))}
</div>
);
};🤔 문제점
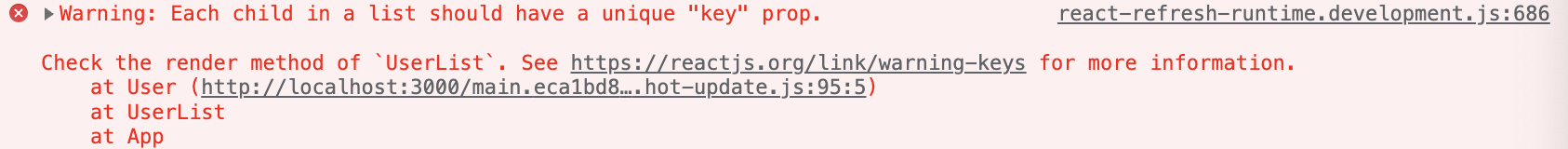
이렇게 동적으로 배열을 렌더링해도 문제가 발생한다.

위와 같이 "유니크한 key를 부여하라"는 에러가 발생한다.
➡️ 리액트에서는 배열 렌더링시 고유한 값을 부여해줘야 에러가 발생하지 않는다.
🤔 Why?
고유한 key를 부여해줘야하는 이유는 배열의 효율적인 관리를 위해서이다.
배열에는 각각의 순서에 따라서 [0], [1], [2], [3], [4] 와 같이 순서가 있다.
그런데 이것에 고유한 id나 key값을 주지 않으면, 하나만 수정해도 전체의 순서가 밀리면서 변경되면서 업데이트시 비효율을 초래할 수 있다.
하지만, 고유한 id가 있다면 배열중 하나가 변경이 되더라도 그 고유한 id값을 기억해서 그 부분만 업데이트가 가능해 효율적인 관리가 가능하다.
(또한 이렇게 해야 콘솔창에 에러가 발생하지 않는다)
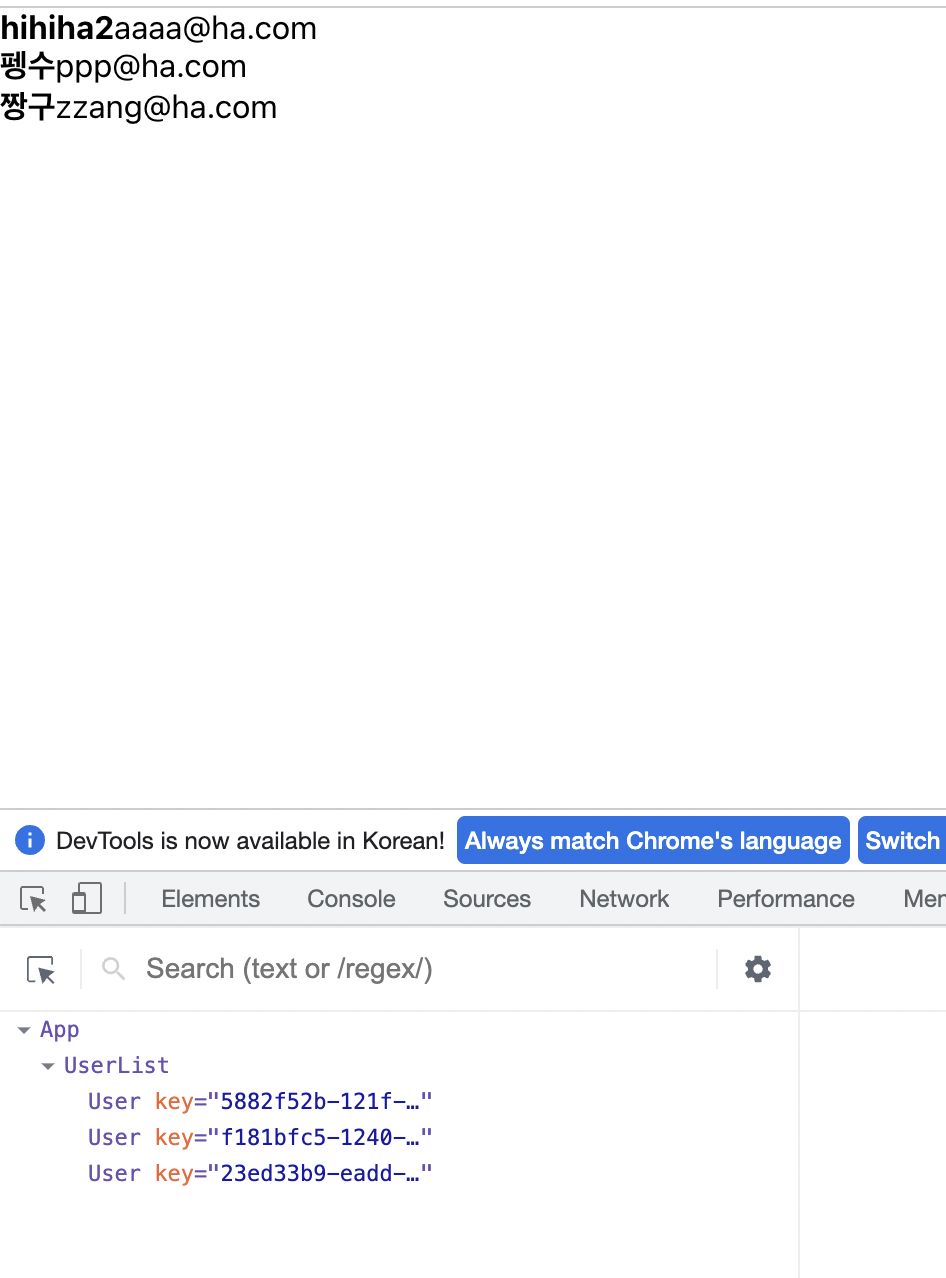
✅ 결과물

개발자도구의 components 툴을 통해서 확인가능하다.
각각의 key값이 들어가있는 것을 확인할 수 있다.
물론 콘솔창에도 더이상 에러가 발생하지 않는다.
useRef를 사용해서 고유한 id값을 관리하는 방법도 보았는데, 그것보다 uuid라는 라이브러리를 이용하면 훨씬 간단한 것같아서 이 방법을 계속 쓸 것같다.
단순하게 uuid 사용법만 아는게 아니라, 정확하게 왜 굳이 이런 라이브러리를 사용하는지를 이해하였다.
더 편한 방법이 생긴다면 그것도 추후에 포스팅해보겠다.
📚 공부를 하고 직접 일일이 작성한 포스팅입니다.😇
참고자료
npm공식사이트
uuid
RFC4122 (v1, v4, and v5) UUIDs. Latest version: 9.0.0, last published: 6 months ago. Start using uuid in your project by running `npm i uuid`. There are 51689 other projects in the npm registry using uuid.
www.npmjs.com
'React' 카테고리의 다른 글
| contextAPI와 useContext 사용법 (다크모드 구현하기) (1) | 2023.03.15 |
|---|---|
| 리액트 추가하기(Create)기능구현 /input 리셋 / 앞뒤빈칸제거 (1) | 2023.03.14 |
| 리액트로 간단한 CRUD완성 (3) | 2023.03.13 |
| 리액트 useRef란 (3) | 2023.02.28 |
| 리액트 여러개의 input상태관리 (State관리) (5) | 2023.02.28 |