2.10.

조금 더 체계적으로 공부하기 위해 노션페이지를 만들고 플래너에도 계획을 세운날..!!
공부도 공부지만 건강한 생각도 중요하다고 생각해서 틈틈이 책도 읽고 있다
일단은 리액트의 개념을 정확하게 이해하는것 그리고 그것을 효율적으로 사용하는법을 익히는 것을 목표로 하고 있다
하다가 무너지는 날도 있겠지만 그래도 그만두지만 않는다면 언젠가는 무언가를 이룰 날이 올거라고 믿고 있다
작심3일도 10번만 하면 30일이니까..!!
무너지더라도 다시 일어나는 마음을 가져야지!!

리액트의 컴포넌트에 대해서 공부했다
컴포넌트의 최대장점은 재사용성이다. 한번만 만들어서 그것을 계속 이용한다는것은 개발자에게 엄청난 편의성, 코드의 가독성을 높여주는 장점을 가져다준다.
단순하게 리액트를 하는 사람, 코드를 짜는 사람이 아니라 더 좋은 코드를 짜는 사람이 될 수 있도록 더 깊이 이해하고 많이 만들어보는 연습을 해야겠다. 화이팅!!
2.13.

오늘은 props에 대해서 깊이있게 이해하려고 노력했다.
리액트 컴포넌트를 효율적으로 사용하기 위해서는 props를 이용해야한다.
props drilling을 해결하기 위한 방법으로 props.children을 사용하면 된다는 것을 이해했다. 평소 구조분해할당으로 더 많이 사용했었는데 props.children이 이런 이유로 사용됐구나..!라고 생각이 들었다.
무언가를 만들면서 이론공부도 하니까 시너지가 생기는것 같아서 좋다.
git은 아직 어려운 점이 많은것 같다. 며칠전에 만들었던 레포지토리가 잘못돼서 아예 삭제하고 오늘 다시 만들어서 push했다 ㅠㅠ 내 잔디..🌱🌱🌱
git도 더 잘 알때까지 계속 해봐야겠다 화이팅!!
2.14.

리액트에서 상태관리가 왜 중요한지 공부를 하면 할수록 느낀다.
오늘 공부한것중 중요하다고 느낀것은 상태 = UI가 항상 일치하지만은 않는 리액트의 특성 때문에 코드를 더 잘짜기위해서 상태관리를 잘해줘야한다는 것이었다.
- 리액트에서는 객체가 변경되어도, 새로운 참조값을 가지지 않으면 변화가 일어난 것을 인지하지 못하기 때문에 새로운 객체를 만들어줘야한다.
- Form data는 UI가 변경되어도 state에는 자동으로 반영되지 않는 uncontrolled component이기 때문에 state에 반영을 따로 해주어야한다.
이 부분들을 더 유의깊게 공부해서 더 좋은코드를 짤수있는 개발자가 되도록 해야겠다!
내일은 useState 훅에 대해서 조금 더 공부해 볼 예정이다.
2.15.

오늘은 오랜만에 운동을 하러 갔다. 그래서 공부시간이 조금 줄긴 했는데 그래도 건강한 신체에 건강한 마음이 깃드는 거니까..!! 시간날때마다 운동은 꾸준히해야겠다.
오늘은 콜백함수에 대해서 자세하게 공부했는데, 콜백함수는 기본적으로 동기적인 자바스크립트가 비동기적 처리를 가능하게 해주기 위해서 나온것으로 알고 있었는데 공부하다보니 비동기처리의 문제점을 해결해준다는 장점이 있다는 것도 알게되었다. 그런데 이 부분이 깊게 파다보니 조금 이해가 안가서 내일 조금 더 공부해 볼 예정이다.
예를 들면 Ajax처리를 할때 1 → 2의 코드가 순차적으로 진행되게 하고 싶으면 1에 콜백함수를 사용하면 1의 처리가 다 완료된 뒤에 2가 처리되게 만들 수 있게해주는 기능을 한다는 장점이 있다고 읽었는데, 이부분이 완전히 이해가 되지 않는다.
비동기처리를 위한 것이 아닌가? 이렇게 만들어주는것은 동기적처리로 만들어주는것아닌가? 2가지 말이 약간 반대적인 내용인것 같아서 헷갈리는것같다.
오늘은 운동을 해서 그런지 더 피곤해서 ㅋㅋ 내일 더 공부를 해봐야겠다
내일도 화이팅 😉
2.16.

아침부터 운동하고 공부하러 왔더니 목요일이라서 그런건지 몸이 피곤해서 그런건지 컨디션이 좋지는 않았다 ㅋㅋ
그래도 저녁 스터디에 할게 많아서 오늘은 자바스크립트 기본적인 이론 공부에 집중했던 것같다.
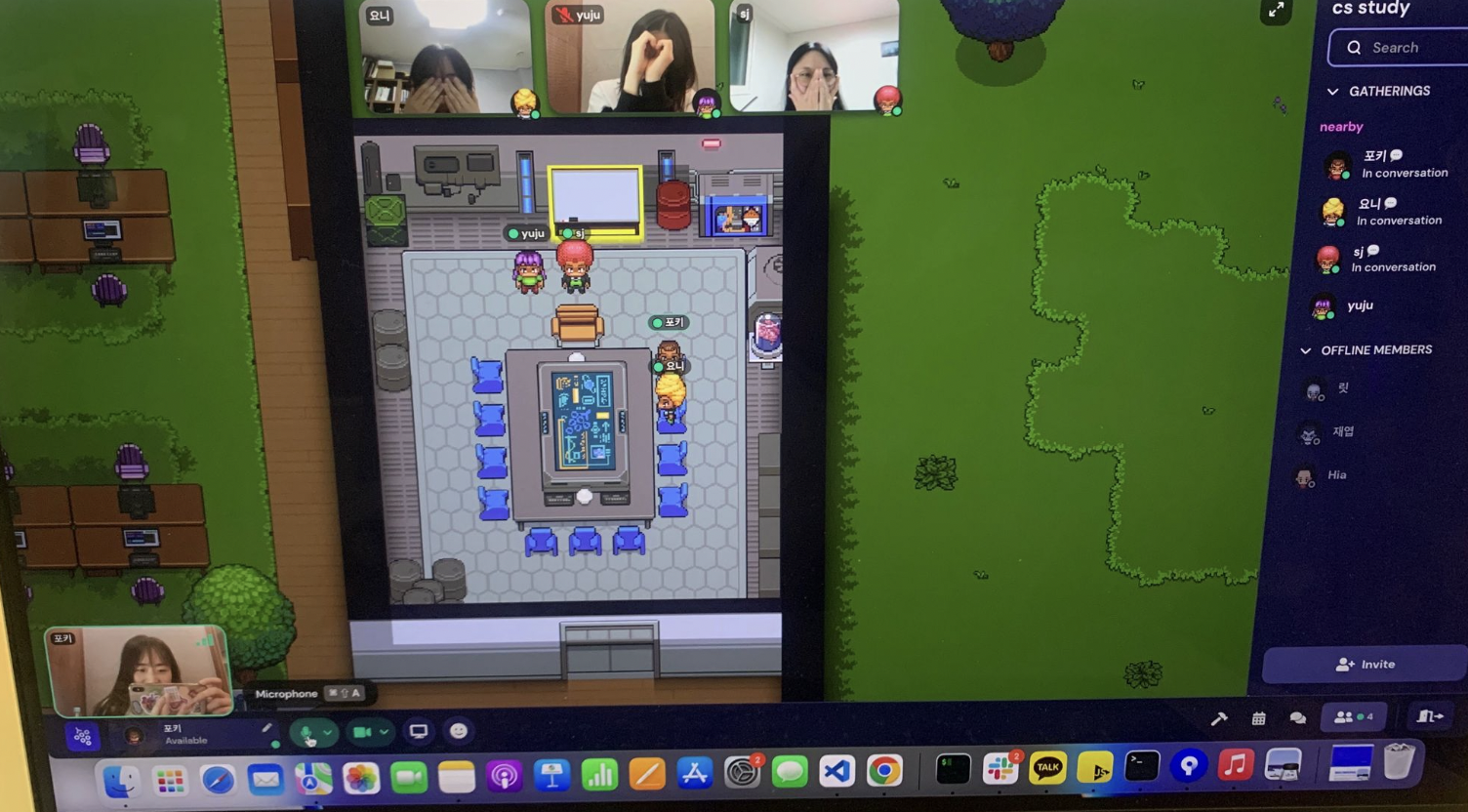
프론트엔드 여자 6명이서 같이 하고 있는데 2명은 사정이 있어서 참석하지 못했다.
공부를 다들 열심히하기도 하고 분위기도 화기애애해서 좋다.🥰
공부하다보면 이론적인 면에서 이해도가 부족함을 느끼는데 스터디를 하면서 규칙적으로 공부를 하게 되고, 또 서로 질문을 하고 들으면서도 공부가 많이 되는것같아서 스터디하기를 잘했다는 생각이 든다.
회사에 들어가더라도 스터디는 계속하고 싶다. 코드를 잘 짜려면 결국에는 기본이 제일 중요하구나.. 라고 계속 느끼는 중이다.
피곤해서 집에 가고 싶기도 했지만 🤪 그래도 곧 주말이기도하고 계획표에 짜놓은것은 하고 싶어서 참고 했는데, 밤에 생각해보니 그래도 오늘하루도 운동도하고 공부도 하고 나름 알차게 보낸것 같아서 다행이다.
앞날은 모르기때문에 공부하는 기간이 불안하고 초조한 마음도 있는건 사실이다. 하지만 하루하루 발전한다는 생각으로 알차게 ‘오늘’을 산다면 더 나은 ‘내일’이 있을거라고 믿는다.
스터디원들 화이팅 나 자신도 화이팅 ❤️
2.17.

간단한 투두리스트만들기이지만 코드를 온전히 다 이해하고 짜고 싶어서 하다보니 생각보다 오래걸렸다..
아직 이 코드도 백프로는 이해되지 않아서 보고 또 보고 있다.
금요일계획을 다하지 못해서 주말동안 틈틈이 보충중이다 ㅎㅎ 계획세운거까지는 다해야지!!
투두만들기, crud가 중요하다 이런말을 많이 들었는데 왜 그런 말을 하는지 알것같다. 추가와 삭제, 수정의 기능을 state관리를 통해서 상태를 업데이트하는데 이런 작업들을 일일이 하는 것이 아니라 컴포넌트를 통해서 효율적으로 코드를 짠다.
이 과정에서 map함수와 filter함수등 실용적이고 자주 사용하는 함수들도 사용하였다. 또한 코드의 가독성을 높이기 위해서 화살표함수, 삼항연산자사용, const를 이용하여 변수로 정해준뒤 변수명으로 넣어주는 작업, 구조분해할당을 사용하였다.
yarn add uuid를 통해서 uuid를 깔아서 개별적인 키를 부여하게 해주는 작업을 하였고, react-icons를 통해서 리액트에서 완전 쉽게 아이콘을 사용하는 방법도 익혔다.
굉장히 간단해보이는 페이지지만 가장 핵심적이고 중요한 내용을 담고 있어서 이해가 완전히 될때까지 계속보고 또보고
같은 내용도 반복해서 만들어볼 예정이다.

주말이라서 맛있는것도 먹고 힐링도하고 틈틈이 이해가 안되는 부분도 돌려서 보고 있다 ㅎㅎ
공부도 공부지만 멘탈도 중요하니까..!!

중요한것은 꺾이지 않는 마음인데 ㅋㅋ 친한 언니가 보내준 카톡..!!
나를 잘 아는 사람이 보내준 카톡이라서 뭔가 더 기운이 난다.
나는 꺾여도 다시 일어나는 용수철같은 여자.. 나는 안꺾이는 사람이다 🔥🔥🔥
나 자신을 믿고 힘들때도, 나를 의심하게 되는 순간이 오더라도, 잠시 쉬는한이 있을지라도 그만두지만은 말아야겠다.
1주차를 진행하면서 아쉬운 점이 없는것은 아니지만 그래도 조금씩 앞으로 나아가고 있다는 생각이 들어서 좋다.
2주차도 화이팅!!!
'코딩일기' 카테고리의 다른 글
| 코딩일기 4-3. reduce() 알아두면 좋을듯! (0) | 2023.03.08 |
|---|---|
| 코딩일기 4-2. 투두리스트와의 싸움🤪 (0) | 2023.03.07 |
| 코딩일기 4-1. return한번에 하기를 이해 (0) | 2023.03.06 |
| 코딩일기 3주차 (0) | 2023.03.05 |
| 코딩일기 2주차 (0) | 2023.02.26 |