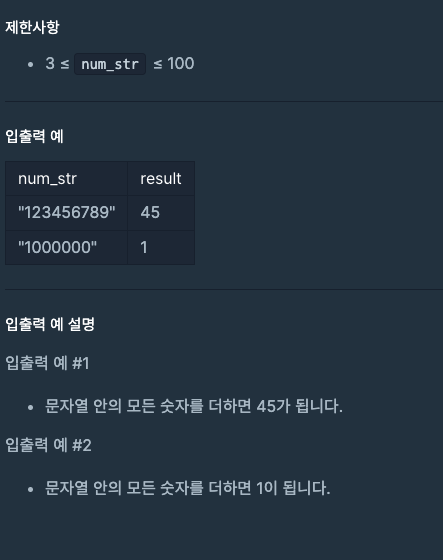
문제 설명
한 자리 정수로 이루어진 문자열 num_str이 주어질 때, 각 자리수의 합을 return하도록 solution 함수를 완성해주세요.

✅ 내 코드
function solution(num_str) {
return [...num_str].map(Number).reduce((a,b) => a+b, 0)
}🙋♀️ 내 생각
문제를 보자마자 바로 reduce가 생각났다.
reduce는 배열에 사용하는 것이기 때문에 일단은 문자열을 배열로 바꿔주는것을 하였다.
내가 문자열을 배열로 바꿀때 사용하는 2가지 방법이 있다. (다른 방법들도 있을수 있음 ㅎㅎ 내가 자주쓰는 방법!!)
1. [...]
2. split("")
이 2가지 방법을 이용하면 문자열을 배열로 바꿀 수 있다.
물론 단순히 문자열을 배열로만 바꾸는 기능만 하는 것이 아니라, 문자열을 일일이 잘라서 배열에 담아준다.
위의 1,2를 이용하면 문자열을 잘라서 배열에 담을 수 있다!!

이런 식으로 말이다.
이제 문자열을 잘라서 배열에도 담았으니, 각각의 값을 돌면서 내가 하고 싶은 처리를 해줄수 있다.
reduce나 map처럼 배열을 돌면서 기능을 수행하는 메서드를 사용할 수 있다는 말이다.
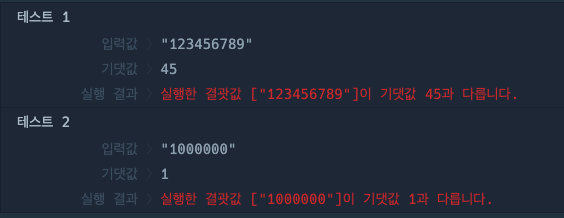
처음에는 값들이 string으로 잘라져 담긴것을 인식하지 못하고 바로 reduce를 수행해서 문자열들이 합쳐진 결과물을 얻었다.
그래서 그 값들을 일일이 Number로 바꿔주기 위해서 map을 사용하였다.
그 다음에 reduce을 이용해서 각각의 합들을 더해주었다.
💻 내가 사용한 메서드
map(Number): map을 이용하여 Number타입으로 변환
Array.map()
reduce(): 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환
Array.reduce()
arr.reduce(callback[, initialValue])
💻 학습한것
1. 문자열을 배열로 바꾸는 방법
[...] 과 split("")은 문자열을 일일이 잘라서 배열안에 string의 값으로 담는다.

하지만 split()은 값을 자르지 않고 하나의 string으로 배열에 담는다.

이런식으로 말이다.
💻 다른사람 코드중에 배울 것
const solution = num_str => [...num_str].reduce((acc, curr) => acc + Number(curr), 0)map()을 굳이 따로 사용하지 않아도, reduce에서 바로 값을 Number타입으로 변환할 수 있다.
reduce의 두번째인자로 들어가는 값은 현재의 값이다. (current Value)
그래서 현재의 값에서 map처럼 처리하고 싶은 것을 처리하고 그 다음에 합이든 곱이든 내가 하고 싶은 누산기를 이용할수가 있다.
따로 map()을 사용하지 않아도 된다. reduce()에 대한 이해가 부족했던 것 같아서 공부해두었다.
다음번에는 이런 코드로 짜보도록 해야겠다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 문자열의 앞의 n글자 JS ( slice() ) (0) | 2023.05.30 |
|---|---|
| 프로그래머스 숫자 문자열과 영단어 JS ( replace() ) - [2021 카카오 채용연계형 인턴십] (0) | 2023.05.29 |
| 프로그래머스 글자 이어 붙여 문자열 만들기 JS ( map(),join() ) (0) | 2023.05.29 |
| 프로그래머스 공백으로 구분하기1 JS ( split() ) (0) | 2023.05.29 |
| 프로그래머스 부분 문자열 JS ( includes() ) (0) | 2023.05.29 |