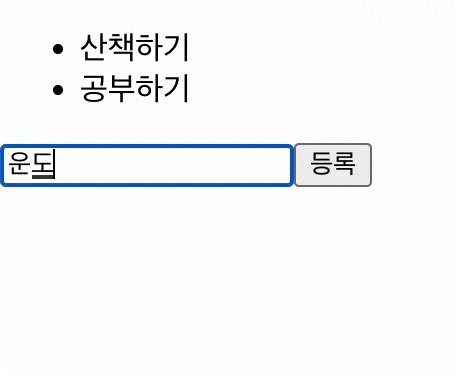
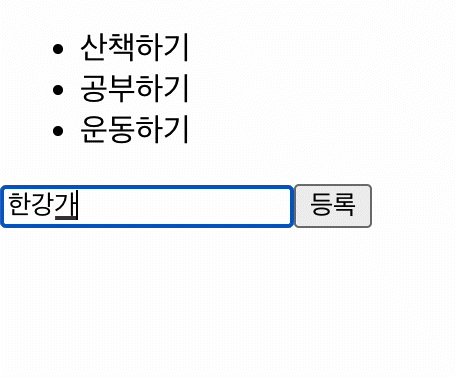
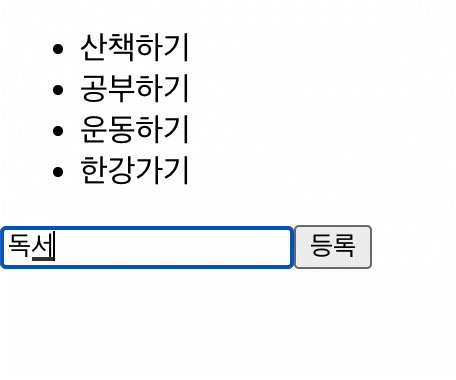
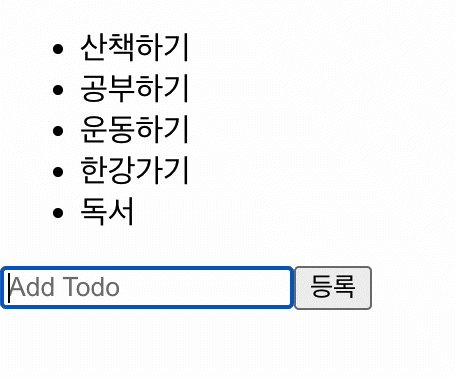
1. 기본추가하기 2. input 리셋시키기 3. 빈칸만입력 & 앞뒤빈칸 제거 ✅ 기본 추가하기 // TodoList.js const [todos, setTodos] = useState([ { id: "1", text: "산책하기", status: "active", }, { id: "2", text: "공부하기", status: "active", }, ]); const handleAdd = (todo) => { setTodos([...todos, todo]); }; return ( ) 1️⃣ AddTodo 컴포넌트에 onAdd를 통해 props 값을 전달한다. 2️⃣ handleAdd 함수를 만들고, todo로 받아온 값을 새롭게 추가해준다. ...스프레트 연산자를 통해 기존의 값을 복사한 뒤, 받아온 ..