Web APIs에는 종류가 정말 많은데 오늘은 그 중 window.locaion에 대해 공부했다.
우선 window.location을 이해하기 위해서는 Web APIs가 무엇인지 이해하는 것이 필요하다.
🧷선행학습
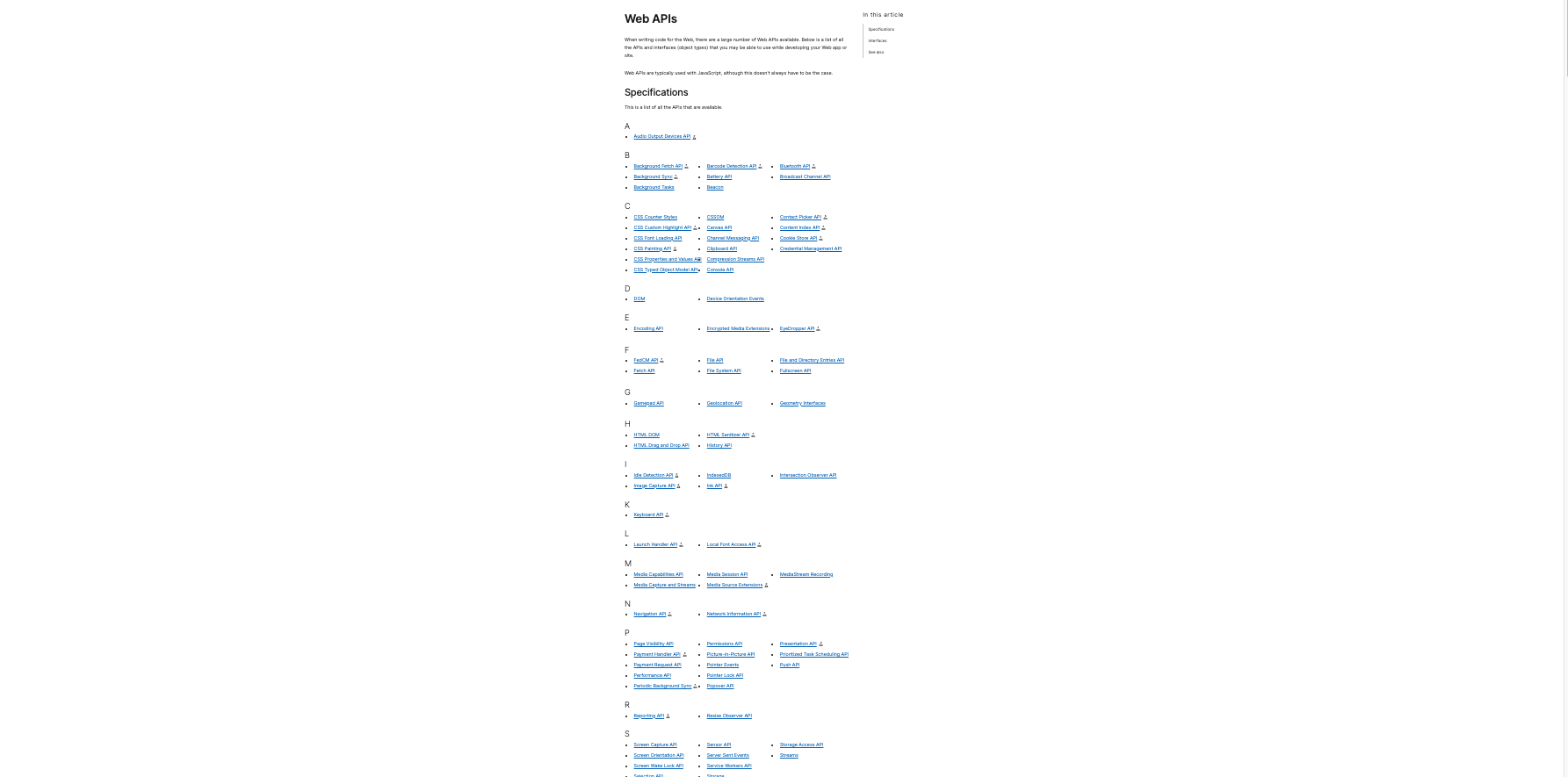
web API란?

우선 mdn의 공식문서에는 위와 같이 정의되어있다. 개발하는 동안 사용할 수 있는 모든 API 및 interface(객체)를 의미한다.
웹 API를 이해하기 위해서는 또 API가 무엇인지를 알아야한다.
🧷선행학습
API란?
API는 쉽게 말해서 설명서나 버튼같은 것이다.
그 안에 무엇이 들어있는지 자세하게 알지는 못해도, 이미 짜여있는 것들을 쉽게 꺼내어 쓸 수 있도록 도와주는 역할을 한다.
➡️ web API는 미리 브라우저에 내장되어있어서 개발자가 쉽게 꺼내어쓸 수 있는 버튼이나, 설명서라도 이해하면 이해하기가 쉽다.
💡
가장 많이 사용하고 있는 web API를 통해 이해하면 알기가 더 쉬운데 console.log를 떠올리면 된다. 사실 console.log도 웹API중 하나로서, 우리는 그 안에 무엇이 들어있고 어떤 로직에 의해서 콘솔창에 내용을 띄우는 지는 모르지만 console.log()라고 입력함으로써 원하는 값을 콘솔창을 통해 확인할 수 있다. 이렇게 web에 내장되어 있는 API가 Web API이다.
mdn 사이트에 들어가면 어떤 것들이 포함되어 있는지 확인해 볼 수 있는데 종류가 정말 엄청 많다.
window.locaion이란?
window.location은 web API 중 하나로서, JavaScript로 현재 웹 페이지의 URL정보를 다루는 데 사용되는 객체이다.
이 객체를 이용하여 현재 URL을 확인하고 조작할 수 있다. window.location 객체에는 다양한 속성과 메서드가 포함되어 있다.
이전에 현재페이지 리로드하기 기능구현을 위해서 window.location.reload()에 대한 글을 쓴 적이 있다.
window.location.reload() [ 현재페이지 리로드하기 ]
➡️ 로고를 누르면, 현재 페이지를 다시 리로드하는 기능을 구현하기 위해서 window.location.reload를 사용한다. 1. 기능 현재 페이지를 다시 리로드 2. 방법 window.location.reload() 우선 나는 현재 넷플릭
hihiha2.tistory.com
window.location.reload()도 window.location에서 사용할 수 있는 여러가지 속성중에 한가지이다.
location에서 사용할 수 있는 속성을 이해하기 위해서는 URL 세그먼트를 알아야한다.
(각 세그먼트를 이해하기위해서 공부하는것이고 HTTP가 아니라 location이 중심이기 때문에 이번 포스팅에는 최대한 간략하게 적어보겠다.)
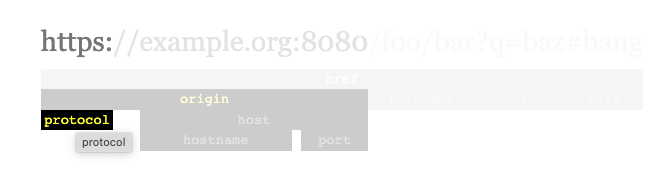
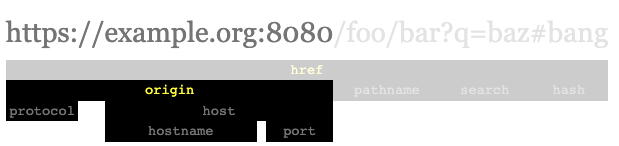
1. location.protocol
프로토콜은 URL의 가장 앞부분에 위치하며, 리소스에 접근하기 위해 사용되는 통신규약(protocol)을 나타낸다.
프로토콜은 해당 리소스를 어떻게 가져올지 결정하는 역할을 한다.
일반적으로 HTTP프로토콜을 가장 많이 사용하며 "http://", "https://"를 생각하면 된다.

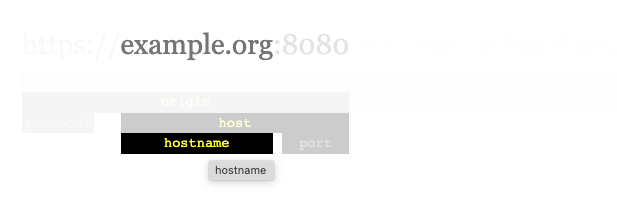
2. location.hostname
URL의 도메인을 포함하는 문자열

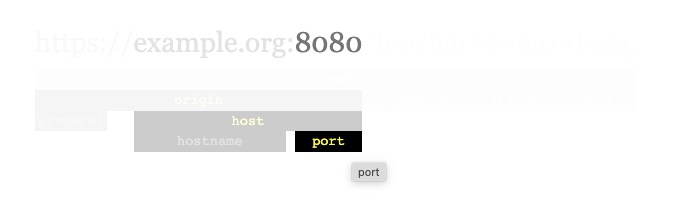
3. location.port
URL의 포트 번호가 포함된 문자열

4. location.host
호스트, 즉 호스트 이름 , a ':'및 URL 포트를 포함하는 문자열
➡️ hostname + port

5. location.origin
특정 위치의 원본에 대한 표준 형식을 포함하는 문자열
➡️ protocol + host

⭐️ 6. location.pathname
'/'쿼리 문자열이나 조각을 제외하고 이니셜과 URL 경로가 포함된 문자열

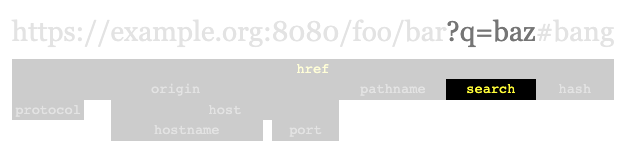
⭐️7. location.search
'?'URL의 매개변수 또는 "쿼리문자열" 뒤에 오는 문자열

=> 리액트 라우터의 useSearchParams를 통해 쉽게 찾고 이용할 수 있다.
8. location.hash
'#'뒤에 URL의 조각 식별자가 포함된 문자열

9. location.href
전체 URL이 포함된 문자열을 반환
변경된 경우 관련 문서가 새 페이지로 이동

이외에도 몇가지 인스턴스가 더 있는데 MDN공식문서를 통해 확인할 수 있다.
Location - Web APIs | MDN
The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Windo
developer.mozilla.org
🕹 사용법
맨 위에 언급한 것과 같이 window.location.reload()를 이용해서 특정버튼을 클릭하면 페이지를 리로드하는 코드를 짠 것과 같이도 사용할 수 있다.
위의 같이도 사용하지만, 보통은 URL을 이용해서 특정한 것에 해당하는 1️⃣ pathname이나 search등을 찾는것, 그리고 2️⃣ 특정한 pathname이나 search에 일치하면 어떤 페이지를 보여줄 지 라우팅을 위해 사용한다.
// 현재 페이지의 URL 전체 주소
const currentURL = window.location.href;
// 현재 페이지의 경로 (URL에서 도메인 이후의 부분)
const currentPath = window.location.pathname;
// 현재 페이지의 쿼리 문자열 (URL에서 물음표 이후의 부분)
const queryParameters = window.location.search;
// 현재 페이지의 해시 값 (URL에서 해시 태그 이후의 부분)
const hashValue = window.location.hash;
개발자가 /main 이라는 pathname을 지었으면 <Main />에 해당하는 컴포넌트를 보여주는 코드를 짜야할 것이다.
이때 location을 이용해야하는데, 이것을 리액트에서는 React Router라는 라이브러를 사용하면 더 쉽게 기능을 구현할 수 있다.
(일일이 window.location.pathname과 같이 칠 필요가 없다!)
리액트에서는 라우터가 쉽게 페이지전환과 url에서 Pathname과 search, hash등의 정보를 받아올수 있도록 해준다.
위에 적은 속성중에 라우터를 사용할때도 가장 많이 사용하는 속성은 pathname과 search이다.
라우터에서는 useLocation과 useNavigate, useParams, useSearchParams등의 훅을 이용하여 더 손쉽게 코드를 짤 수 있다.
예를 들면 window.location대신 useLocation훅을 import해와서 location에 담긴 값을 확인할 수 있다.
const location = useLocation();
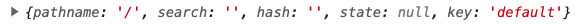
console.log(location);리액트에서 위와 같은 코드를 짜고 콘솔창을 확인해보면,

이렇게 정보가 담겨있는 것을 알 수 있다.
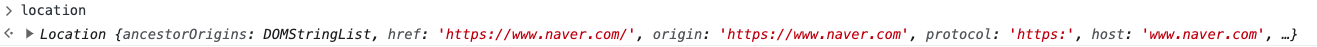
물론, 웹에서 정보를 확인하고 싶을때도 쉽게 이용할 수 있는데 예를 들어 네이버에서 location을 콘솔창에 치면 아래와 같이 정보가 담겨서 나온다.

이렇게 url값을 받아오거나, 아니면 url에 매칭되는 페이지를 화면에 띄우는 작업을 location을 통해서 할 수 있다.
또한 useParams와 같은 훅을 이용해서 동적으로 변화되는 파라미터를 받아와서 사용할 수도 있다.
🙋♀️ 내 생각
이렇게 라우터 라이브러리를 사용하면 쉽게 직접적으로 window.location Web API를 통하지 않고도 손쉽게 URL을 제어할 수 있지만, location에 대해 정확하게 알고 있어야 라우터가 어떻게 동작하는지, 그래서 훅들을 통해서 어떤 처리를 해주는지를 더욱 깊게 알 수 있다고 생각한다. React Router에 대해서는 더 자세하게 다른 포스팅에 글을 써서 올려야겠다.
또 location말고도 Web API의 유용한 기능들이 많이 있기 때문에, 자주 사용하고 유용한 것들 위주로 공부하고 계속 정리해나갈 예정이다.
프로젝트를 만들다보면 생각보다 web API를 사용해서 코드를 짜는 경우가 많아서 한번쯤은 꼭 필요한 것 위주로 공부를 하고 넘어가야할 것 같다.
'JavaScript > JS' 카테고리의 다른 글
| 코어자바스크립트 정리 1. 데이터 타입 (2) | 2023.10.21 |
|---|---|
| <script> async/ defer란? (스크립트 파일 동작, 로드시기 제어) (0) | 2023.09.21 |
| 객체구조분해할당 [새로운 변수이름 할당하기] (0) | 2023.08.20 |
| window.location.reload() [ 현재페이지 리로드하기 ] (0) | 2023.08.18 |
| 즉시실행함수 (IIFE) (0) | 2023.03.23 |