

1-1. 데이터 타입의 종류
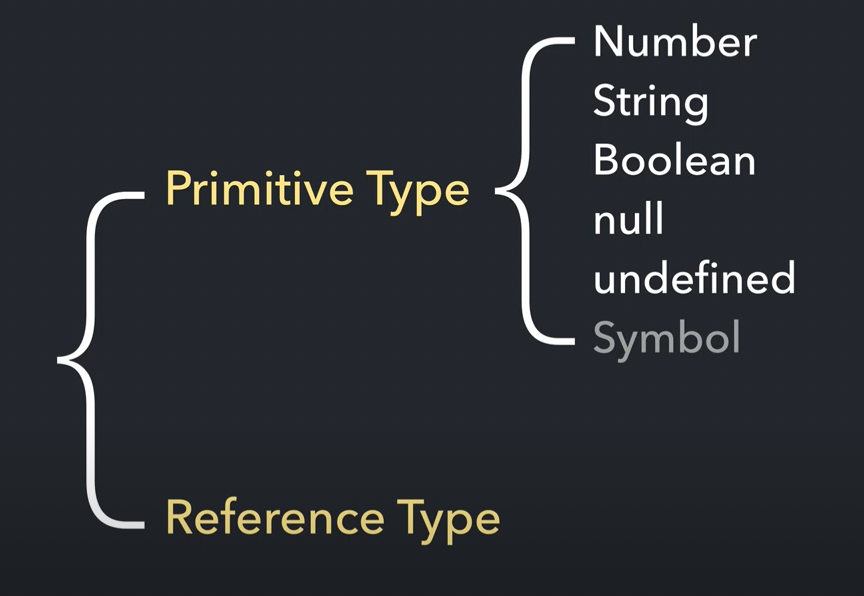
| 데이터 타입의 종류 | |
| Primitive type | Reference type |
| Number String Boolean null undefined Symbol |
Array Function Date RegExp Map, WeakMap Set, WeakSet |
| 할당, 연산시 ➡️ 복제 | 할당, 연산시 ➡️ 참조 |
| 값이 담긴 주솟값을 바로 복제 | 값이 담긴 주솟값들로 이루어진 묶음을 가르키는 주솟값을 복제 |
| 불변성 | |
엄밀히 말하면, 둘 모두 복제
기본형: 값이 담긴 주솟값을 바로 복제
참조형: 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제

1-2. 데이터 타입에 관한 배경지식
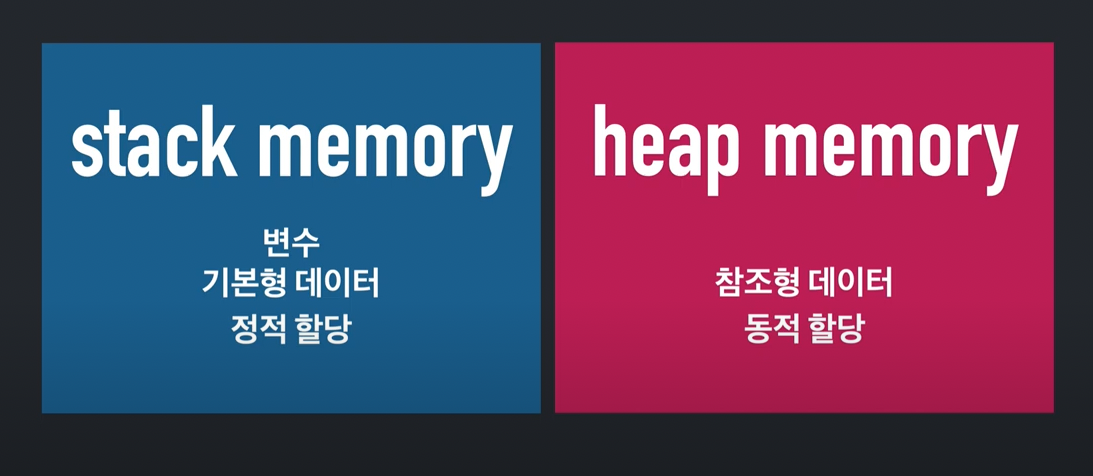
1-2-1 메모리와 데이터
1비트마다 0 또는 1 의 두가지 값을 표현할 수 있다.
메모리들은 매우 많은 비트로 구성되어 있음. 단점: 비트단위로 위치를 확인하는 것은 비효율적
몇개씩 묶어 하나의 단위로 여기면 표현할 수 있는 값이 늘어나고 검색시간도 줄일 수 있다
매우 많은 비트를 한 단위로 묶으면, 표현할 수 있는 값 ⬆️ /검색시간 ⬇️ 하지만 단점: 낭비되는 비트가 발생
➡️ 적당하게 묶어야한다. 이래서 생긴것이 바이트
1바이트 = 8비트
1바이트는 2의 8제곱 = 256개의 값의 표현 가능
과거 C/C++, 자바 => 정적 타입의 언어
메모리 낭비의 최소화를 위해 데이터타입별로 할당할 메모리 영역을 2바이트, 4바이트 등으로 나눠어놓음
자바스크립트 => 동적 타입의 언어
메모리 용량이 과거보다 월등히 커짐. 숫자는 정수형, 부동소수형인지 구분하지 않고 64비트에 넣음
모든 데이터는 메모리의 주솟값을 통해 서로 구분하고 연결가능
1-2-2 식별자와 변수
| 변수 | 식별자 |
| 변할 수 있는 데이터 변경 가능한 데이터가 담길 수 있는 공간 / 그릇 |
변수명 (데이터를 식별하는 데 사용하는 이름) |
3. 변수 선언과 데이터 할당
1-3-1 변수선언
var a;"변할 수 있는 데이터를 만든다. 이 데이터의 식별자는 a로 한다"
변수 선언에 대한 메모리 영역의 변화
| 주소 | ... | 1002 | 1003 | 1004 | 1005 | ... |
| 데이터 | 이름: a 값: |
1️⃣ 변수확보: 메모리에서 비어있는 공간 하나를 확보한다. 1003
2️⃣ 식별자: 이 공간의 이름을 a라고 지정한다. a
이후 사용자가 a에 접근하면
컴퓨터는 메모리에서 a라는 이름을 가진 주소를 검색(1003)하여
담긴 데이터를 반환한다.
1-3-2 데이터 할당
var a; // 변수 a 선언
a = 'abc' // 변수 a에 데이터 할당
var a = 'abc' // 변수 선언과 할당을 한 문장으로 표현
해당 위치에 문자열 'abc'를 직접 저장 X, 데이터를 저장하기 위한 별도의 메모리 공간을 다시 확보해서 문자열 'abc'를 저장하고, 그 주소를 변수 영역에 저장한다.
| 변수영역 | 주소 | ... | 1002 | 1003 | 1004 | 1005 | ... |
| 데이터 | 이름: a 값: @5004 |
||||||
| 데이터영역 | 주소 | ... | 5002 | 5003 | 5004 | 5055 | ... |
| 데이터 | 'abc' |
1️⃣ 변수 영역에서 빈 공간(@1003)을 확보
2️⃣ 확보한 공간의 식별자를 a로 지정
3️⃣ 데이터 영역의 빈공간(@5004)에 문자열 'abc'를 저장
4️⃣ 변수 영역에서 a라는 식별자를 검색(@1003)
5️⃣ 앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 대입
변수 영역에 직접 값을 대입하는 것이 아닌, @5004와 같이 데이터영역의 주솟값을 저장하는 이유
① 데이터 변환을 자유롭게 하려고
② 메모리를 효율적으로 관리하려고
JS에서 문자열은 정해진 규격이 없다.
영어 1바이트, 한글 2바이트 등 각각 필요한 메모리 용량이 가변적, 전체글자수도 가변적
효율적으로 문자열 데이터의 변환을 처리하려면 변수와 데이터를 별도의 공간에 나누어 저장하는 것이 최적
중복된 데이터에 대한 효율⬆️
4. 기본형 데이터와 참조형 데이터
1-4-1 불변값
| 변수 | 상수 |
| 변수 영역 메모리 변경 O | 변수 영역 메모리 변경 O |
변수와 상수의 구분 기준:
변수 영역 메모리 / 변수 공간에 다른 데이터를 재할당할 수 있는지
불변성 구분 기준: 데이터 영역의 메모리
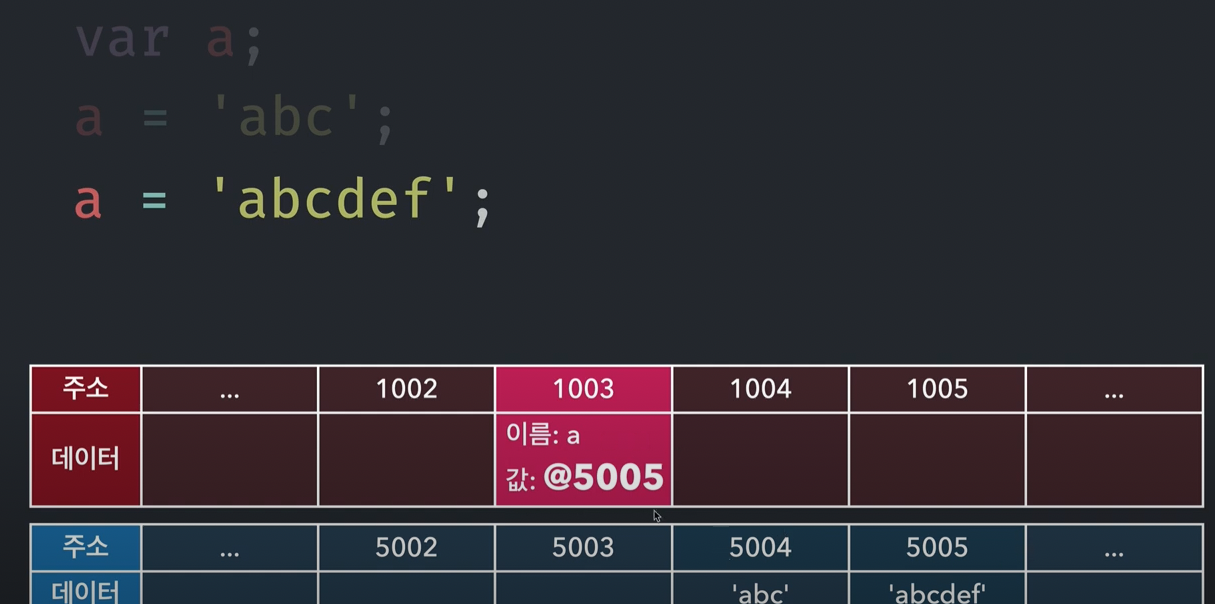
기본형 데이터는 모두 불변값
변수 a에 'abc'를 할당했다가 뒤에 'def'를 추가하면 기본의 'abc'가 'abcdef'로 바뀌는 것이 아니라, 새로운 문자열 'abcdef'를 만들어 그 주소를 변수 a에 저장.
'abc'와 'abcdef'는 완전히 별개의 데이터.
한번 만들어진 값은 가비지 컬렉티을 당하지 않는 한 영원히 변하지 않는다.

1-4-2 가변값
var obj1 = {
a: 1,
b: 'bbb'
};| 변수영역 | 주소 | 1001 | 1002 | 1003 | 1004 | ... |
| 데이터 | 이름:obj1 값: @5001 |
|||||
| 데이터영역 | 주소 | 5001 | 5002 | 5003 | 5004 | ... |
| 데이터 | @7103 ~ ? | 1 | 'bbb' | |||
| 객체 @5001의 변수 영역 | 주소 | 7103 | 7104 | 7105 | 7106 | ... |
| 데이터 | 이름:a 값:@5003 |
이름:b 값:@5004 |
1️⃣ 변수영역의 빈공간(@1002)을 확보, 주소의 이름을 obj1로 지정
2️⃣ 참조형 데이터 타입 ➡️ @5001에 바로 저장하는 것이 아니라, 별도의 데이터 영역을 마련함.
그 영역의 주소(@7103 ~ ?)을 @5001에 저장
3️⃣ @7103, @7104에 각각 a와 b라는 프로퍼티 이름을 지정
4️⃣데이터 영역에 숫자 1를 검색하여, 결과가 없으므로 @5003에 저장하고, 이 주소를 @7103에 저장
5️⃣'bbb'를 읨으로 @5004에 저장, 이 주소를 @7104에 저장
5. 불변 객체
1-5-1 불변객체를 만드는 간단한 방법
참조형 데이터의 가변은 데이터 자체가 아닌 내부 프로퍼티를 변경할 때만 성립
데이터 자체를 변경하고자하면 기존 데이터는 변경하지 않는다.
내부 프로퍼티를 변경할 필요가 있을때마다 새로운 객체를 만들어 재할당 or 새로운 객체를 만드는 도구를 활용(immer)
➡️ 객체의 불변성을 확보
1-5-2 얕은 복사와 깊은 복사
| 얕은 복사 | 깊은 복사 |
| 바로 아래 단계의 값만 복사 | 내부의 모든 값들을 하나하나 찾아서 전부 복사 |
| 참조형 데이터가 저장된 프로퍼티를 복사할때 그 주솟값만을 복사한다 | 원본과 사본이 완전히 다른 객체를 참조 |
| 원본과 사본이 모두 동일한 참조형 데이터의 주소를 가리킨다 | |
| 사본을 바꾸면 원본도 바뀌고, 원본을 바꾸면 사본도 바뀐다 | 어느 쪽 프로퍼티를 변경하더라도 다른쪽에 영향을 주지 않는다 |
6. undefined와 null
| undefined | null |
| 값을 대입하지 않는 변수 데이터 영역의 메모리 주소를 지정하지 않는 식별자에 접근할 때 |
'비어있음'을 명시적으로 나타내고 싶을 때 |
| 객체 내부의 존재하지 않는 프로퍼티에 접근하려고 할 때 | |
| return문이 없거나 호출되지 않는 함수의 실행결과 |
'JavaScript > JS' 카테고리의 다른 글
| <script> async/ defer란? (스크립트 파일 동작, 로드시기 제어) (0) | 2023.09.21 |
|---|---|
| window.location ( Web API란? / pathname, search, hash ... ) (0) | 2023.08.31 |
| 객체구조분해할당 [새로운 변수이름 할당하기] (0) | 2023.08.20 |
| window.location.reload() [ 현재페이지 리로드하기 ] (0) | 2023.08.18 |
| 즉시실행함수 (IIFE) (0) | 2023.03.23 |