자바스크립트나 리액트로 코드를 짜다보면 e.target.value와 같이 event를 사용하는 경우가 많다.
이때 사용하는 e의 이벤트는 무엇이며, 어떤 역할을 하는지, 어떻게 활용할 수 있는지를 중점으로 공부하였다.
🧷선행학습
Web Event는 Web API중의 일부이며, 자바스크립트 언어의 일부는 아니다.
Web Event를 정확하게 이해하기 위해서는 Web API가 무엇인지 알아야한다.

이전에 Web API에 대해 공부하고 정리하여 포스팅한 적이 있다.
window.location ( Web API란? / pathname, search, hash ... )
Web APIs에는 종류가 정말 많은데 오늘은 그 중 window.locaion에 대해 공부했다. 우선 window.location을 이해하기 위해서는 Web APIs가 무엇인지 이해하는 것이 필요하다. 🧷선행학습 web API란? 우선 mdn의 공
hihiha2.tistory.com
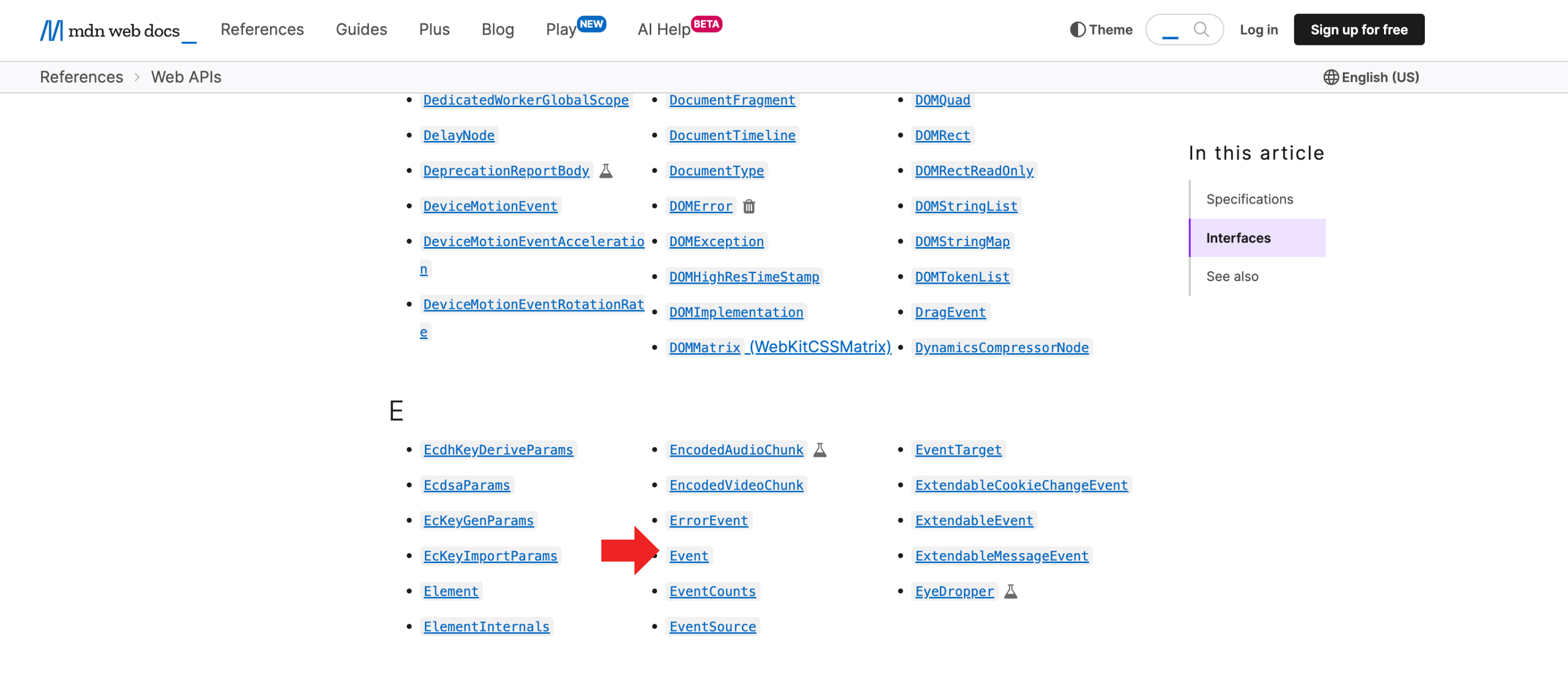
Web API 공식문서에 들어가도 그 중하나로 EVENT가 있는 것을 확인할 수 있다.

➡️ Web Event는 Web API중의 하나로서, 자바스크립트언어는 아니다.
🧷정의
Web Event란?
Web Event는 프로그래밍 중인 시스템에서 발생하는 event를 의미한다.
이벤트는 웹 개발 뿐만 아니라 소프트웨어 개발 전반에 사용된다.
1. 이벤트는 시스템 또는 사용자의 상호작용에 대한 반응으로서, 일종의 신호나 트리거라고 생각할 수 있다.
(예를 들면, 우리가 로고를 클릭했을 때, 페이지의 메인으로 이동한다고 해보자. 일단 클릭을 했을때 발생하는 것을 클릭이벤트라고 한다.
이외에도 마우스를 특정 사진위에 올렸을때, 키보드에서 엔터키를 쳤을때.. 등등 사용자가 특정한 행동을 함으로써 발생하는 것들을 말한다.
클릭 이벤트외에도 엄청나게 많은 종류의 이벤트가 존재한다. )
2. 이벤트를 사용하여 프로그램이 특정 상황에 대응하고 원하는 동작을 수행하게 만든다.
시스템은 이벤트가 발생할 때 1️⃣일종의 신호를 생성하고 2️⃣자동으로 작업을 수행할 매커니즘을 제공한다.
(이렇게 시스템에서 매커니즘을 제공하기 때문에 개발자가 click이벤트를 걸어주는 것만으로도 시스템에서 알아서 클릭이벤트를 수행하는 것이다. 클릭 버튼을 누르면 클릭이벤트가 발생한다. 이 이벤트는 사용자가 버튼을 누른 것을 감지하고, 이벤트 핸들러(함수)를 실행시킬 수 있다. 예를 들면, 버튼을 클릭하면 alert창이 뜨게 할 수 있다.)
✔️이벤트핸들러란?
이벤트가 발생했을 때, 실행되는 코드블록(JavaScript함수)를 의미한다.
웹페이지의 상호작용과 반응을 제어하는데 사용된다.
이벤트핸들러 등록: 이벤트가 실행됐을때, 이에 대한 응답으로 실행되도록 만든 것
(이벤트가 실행되면, 특정동작을 실행하도록 만들고 이렇게 적어주면 이벤트핸들러를 등록했다고 말한다.)
3. 이벤트는 브라우저 창내에서 발생하며 그 안에 있는 특정 항목에 연결되는 경향이 있다.
단일요소, 요소집합, 현재 탭에 로드된 HTML문서 또는 전체 브라우저 창일 수 있다.
예를 들어 이해하면 이해하기가 쉽다.
단일요소 연결: 하나의 버튼을 클릭하면 하나의 이벤트가 발생하는 것
요소집합 연결: 여러요소가 단일한 하나의 이벤트에 동시에 연결
(예를 들어, 여러개의 다른 버튼을 눌러도 같은 클릭이벤트를 일으켜서 특정링크로 연결하는 것을 생각하면 된다.)
전체 브라우저 창: 일부 이벤트는 전체 브라우저창과 관련이 있다.
(예를 들면, resize와 같은 이벤트는 창크기와 관련이 있다.)
EventTarget - Web APIs | MDN
The EventTarget interface is implemented by objects that can receive events and may have listeners for them. In other words, any target of events implements the three methods associated with this interface.
developer.mozilla.org
🕹 사용법
1. 이벤트 등록
HTML 또는 DOM요소에 등록
element.addEventListener(eventType, eventListenerFunction);- element: 이벤트를 감지할 HTML 요소 또는 DOM.
- eventType: 감지할 이벤트의 유형을 나타내는 문자열. 예를 들어, "click", "keydown", "mouseover" 등의 이벤트 유형이 있다.
- eventListenerFunction: 이벤트가 발생했을 때 실행할 JavaScript 함수 또는 이벤트 핸들러 함수.
이벤트 리스너는 HTML 또는 DOM요소에 등록된다.
일반적으로 addEventListener 메서드를 사용하여 등록한다.
2. 이벤트 핸들러 함수
개발자가 원하는 동작을 정의하는 곳
function myEventListener(event) {
// 이벤트가 발생했을 때 실행되는 코드
}이벤트리스너에 등록된 이벤트 핸들러 함수는 실제로 이벤트가 발생했을때 실행되는 함수이다.
이 함수는 일반적으로 이벤트 객체를 매개변수로 받아와서 이벤트에 대한 처리를 한다.
3. 이벤트 처리
이벤트 리스너가 등록된 요소에서 지정된 이벤트가 발생하면, 해당 이벤트 핸들러 함수가 호출된다.
이때 이벤트 객체('event')가 핸들러 함수에 전달된다. 이벤트 객체는 발생한 이벤트에 대한 정보를 담고 있으며, 개발자는 이 정보를 사용하여 원하는 동작을 수행한다.
예를 들면, 이벤트가 발생하여 이벤트 핸들러 함수가 호출되면 요소를 가져오게 하는 코드를 아래와 같이 짤 수 있다.
function myEventListener(event) {
const clickedElement = event.target; // 클릭한 요소 가져오기
// 클릭한 요소에 대한 처리
}
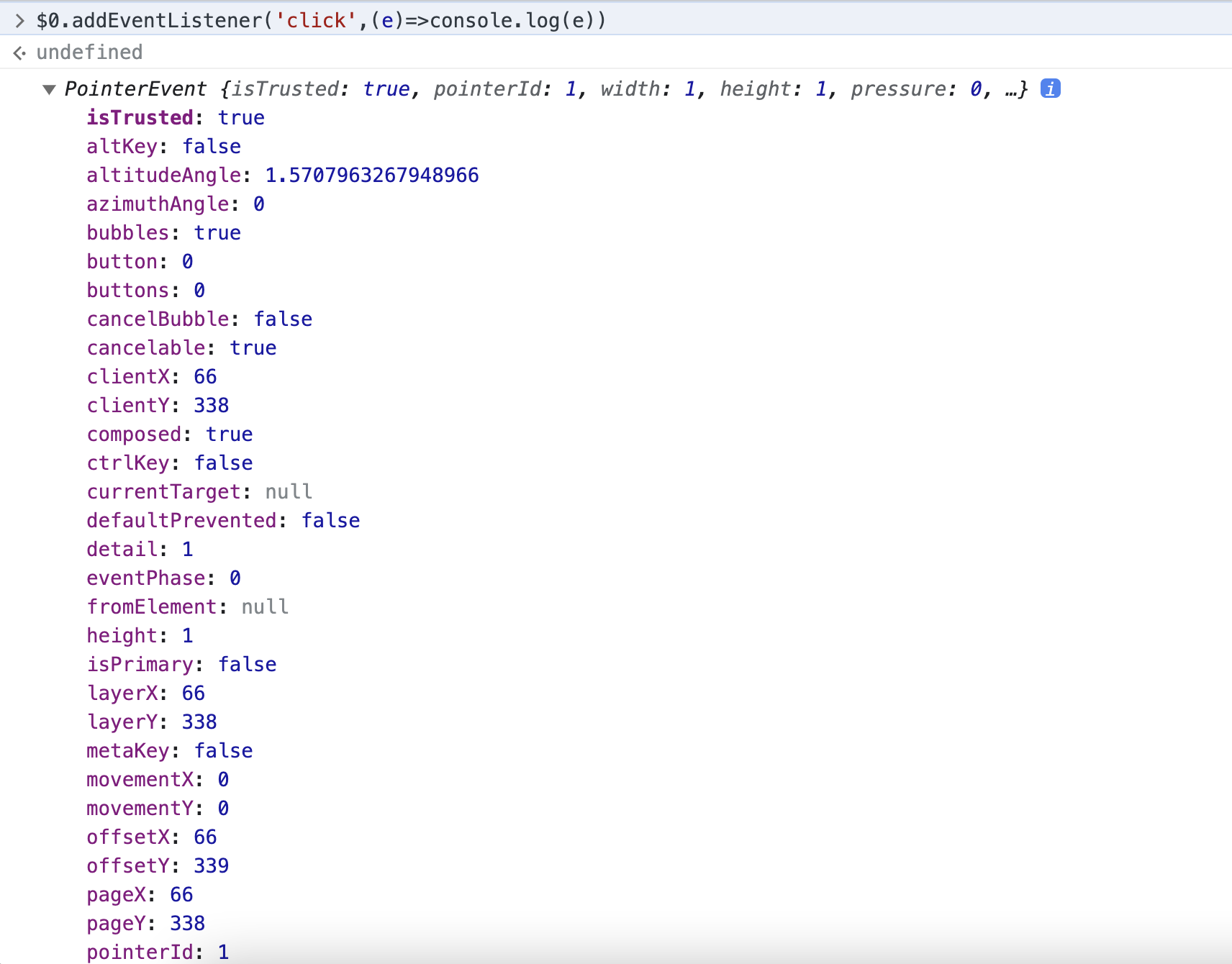
또한 이렇게 전달된 이벤트 객체를 콘솔창을 통해서 안에 담긴 정보를 확인할 수 있다.
예를 들어 네이버에서 콘솔창을 켜고 아래와 같은 코드를 짰다고 해보자.
$0은 body를 가리키고 있는 상황이다.
$0.addEventListener('click',(e)=>console.log(e))이때 click이벤트가 발생하면 콘솔창에는 e객체가 전달된다.

currentTarget이나 offsetX등 다양한 정보가 들어있는 것을 확인할 수 있다.
이렇게 이벤트가 발생했을때 받아오는 e객체를 활용해서 개발자는 다양한 동작을 수행하도록 만들 수 있다.
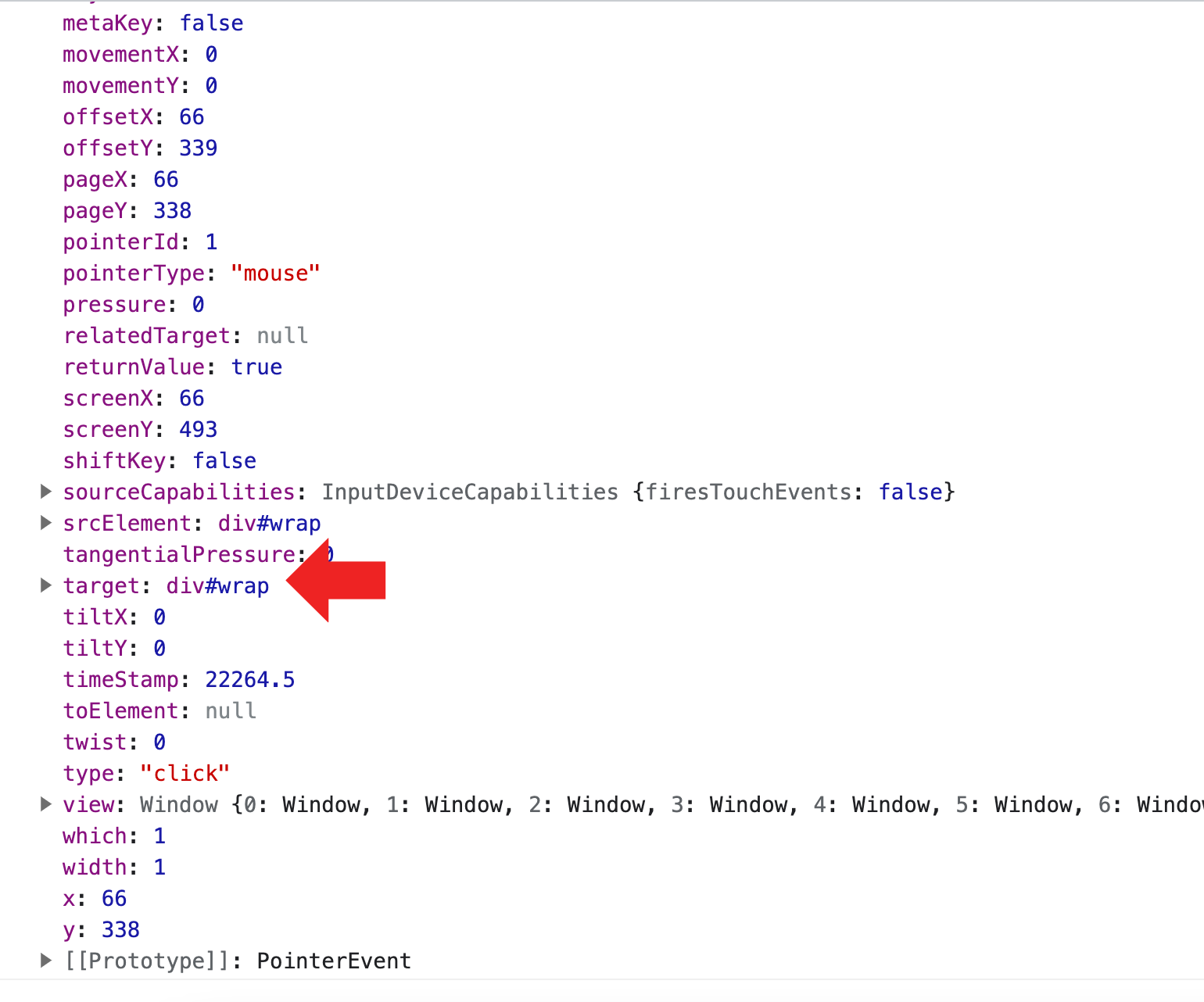
e.target이란?
그 중 가장 자주 사용되는 것중에 하나가 바로 event의 target이다.

event의 target은 현재 이벤트가 발생하고 있는 곳을 의미한다.
위의 경우에는 div에서 이벤트가 발생하고 있다. button이나 input창이 target일 경우 e.target이라고 입력하면, 해당 target만이 콘솔창에 나올 것이다.
만약 e.target만을 확인하고 싶다면, 아래와 같이 코드를 짜면 된다.
$0.addEventListener('click',(e)=>console.log(e.target))이렇게 하고 다시 click이벤트를 발생시키면, 해당하는 target이 콘솔창에 나타나는 것을 확인할 수 있다.

4. 이벤트 제거
button.removeEventListener('click', myEventListener);더이상 이벤트에 대해 처리하지 않도록 제거할 수 있다.
위의 코드에서는 버튼을 클릭함으로써, 이벤트에 등록된 myEventListenr를 제거한다.
✒️ 정리
이벤트는 사용자의 상호작용에 대한 신호로 발생되며, 개발자는 이벤트가 발생했을때 원하는 동작을 수행하도록(이벤트핸들러 등록)만들 수 있다.
이벤트가 발생하면 이벤트 핸들러함수의 매개변수로, 이벤트 객체가 전달되며 e객체에는 해당 함수에 대한 정보를 담고 있다. 개발자는 이렇게 받아온 e객체를 받아서 핸들러 함수안에서 수행할 특정동작을 짤 수 있게 된다.
🙋♀️ 내 생각
평소에 자주 사용했지만, event가 자바스크립트의 일부가 아니라는 것은 몰랐다.
web API에 정말 다양한 종류가 있지만 가장 많이 사용하고 있는 것이 EVENT가 아닐까 생각한다.
평소 input창의 변경을 위해서 가장 많이 사용하는 e.target.value에 대해서는 다른 글을 통해서 조금 더 자세하게 써볼 예정이다.
또한, click이벤트 외에도 mouse나 keyboard에 대한 이벤트도 공부하는 시간을 가져야겠다.
평소에 자주 사용하던 것이라고 하더라도 정확한 의미를 알고 사용하는 것과 모르고 사용하는 것은 다니기때문에, 단순히 사용하기만 하는 것이아니라 시간을 내어서 공부하는 시간도 있어야한다고 생각한다.
'Computer Science' 카테고리의 다른 글
| 스택, 큐 / ADT, DS 자료구조 / JS의 스택과 큐 (0) | 2023.10.30 |
|---|---|
| 브라우저 렌더링 과정 (0) | 2023.04.10 |
| localStorage 로컬스토리지 (0) | 2023.03.18 |
| Ajax란 (0) | 2023.02.23 |
| JSON이란? (0) | 2023.02.23 |