반응형
🗂 Github 하위폴더 만들기
Practice라는 레파지토리안에 하위폴더로 JS_Practice라는 폴더를 만들어보겠다
1. 자신의 깃허브로 들어가서, 깃허브 메인화면의 repositiry중 하위폴더를 만들고 싶은 폴더를 클릭하여 들어간다.

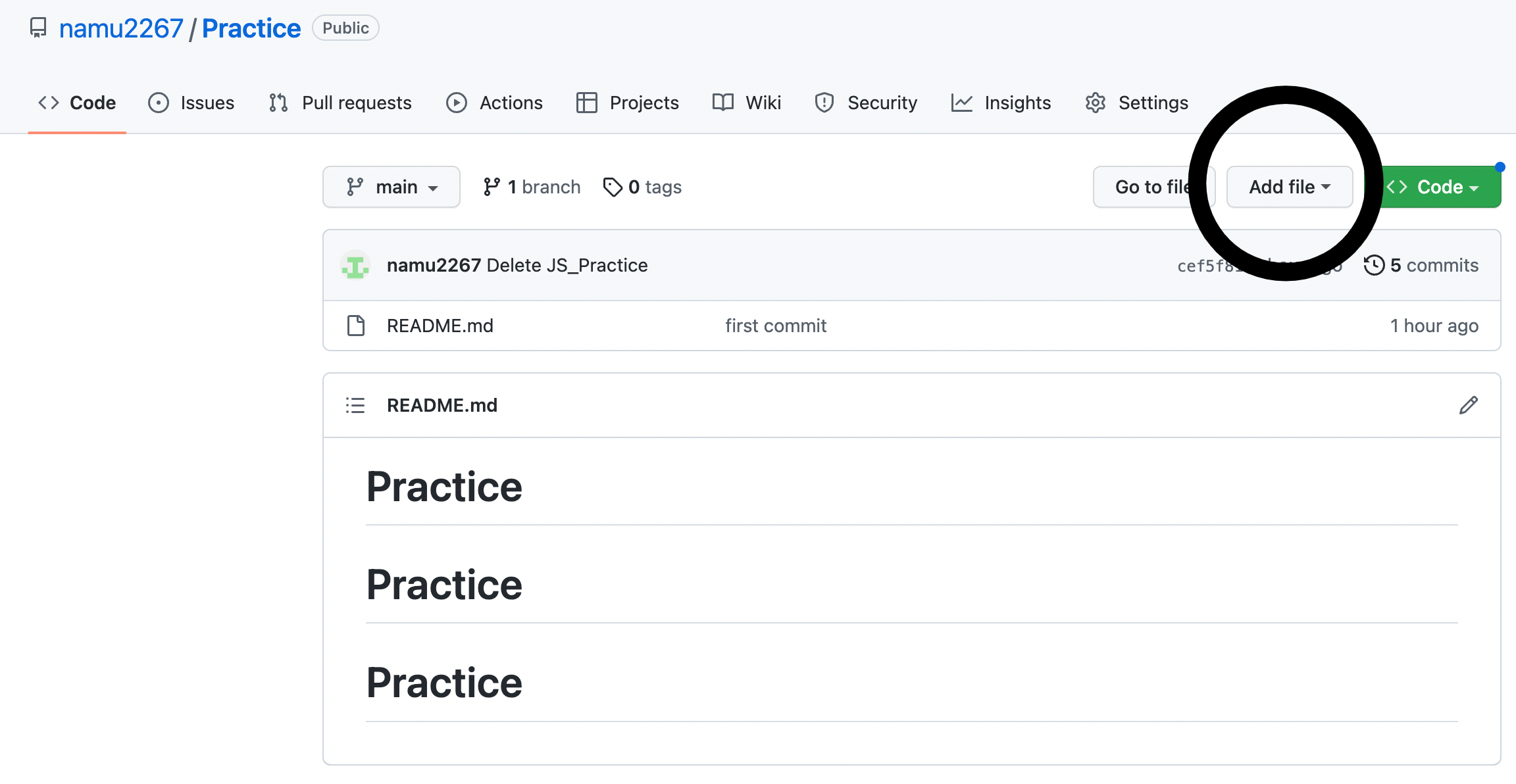
2. 하위폴더를 만들어주고 싶은 레파지토리로 들어왔으면, 아래와 같은 화면이 보일 것이다.
그 중 오른쪽 상단의 Add file 버튼을 누른다.

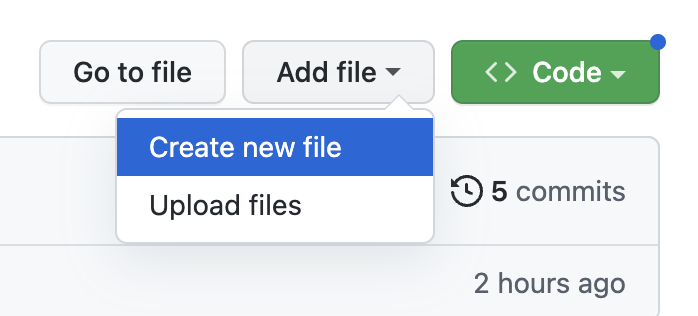
3. Create new file 클릭하기

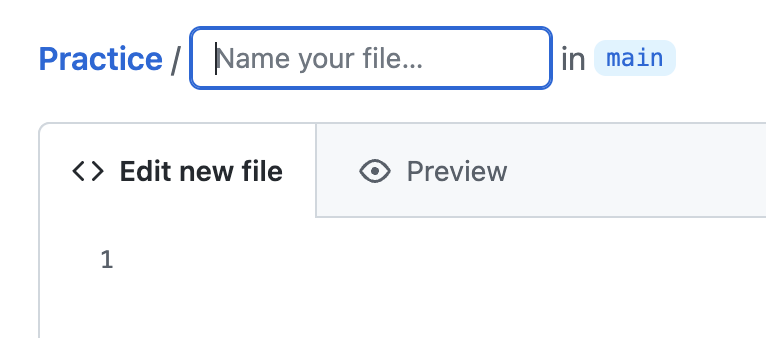
4. Name your file의 자리에 하위폴더의 이름을 넣어준다.
⚠️ 주의!
여기서 주의할 점은 하위폴더의 이름만 적고 커밋하면 안된다는 것이다.
하위폴더 아래에 하나의 파일이 들어가야한다.
(이렇게 하지 않으면 폴더가 아니라 파일만 하나 생성된다)


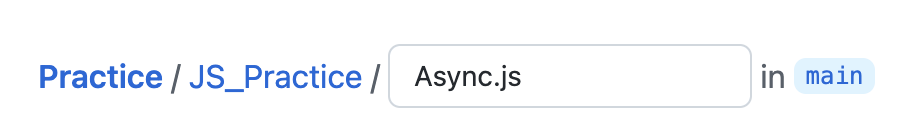
5. 하위폴더명을 적고 / (슬래시)를 해준다음, 하위폴더안에 들어갈 파일명을 적는다.

기본폴더명 / 하위폴더명 / 파일명
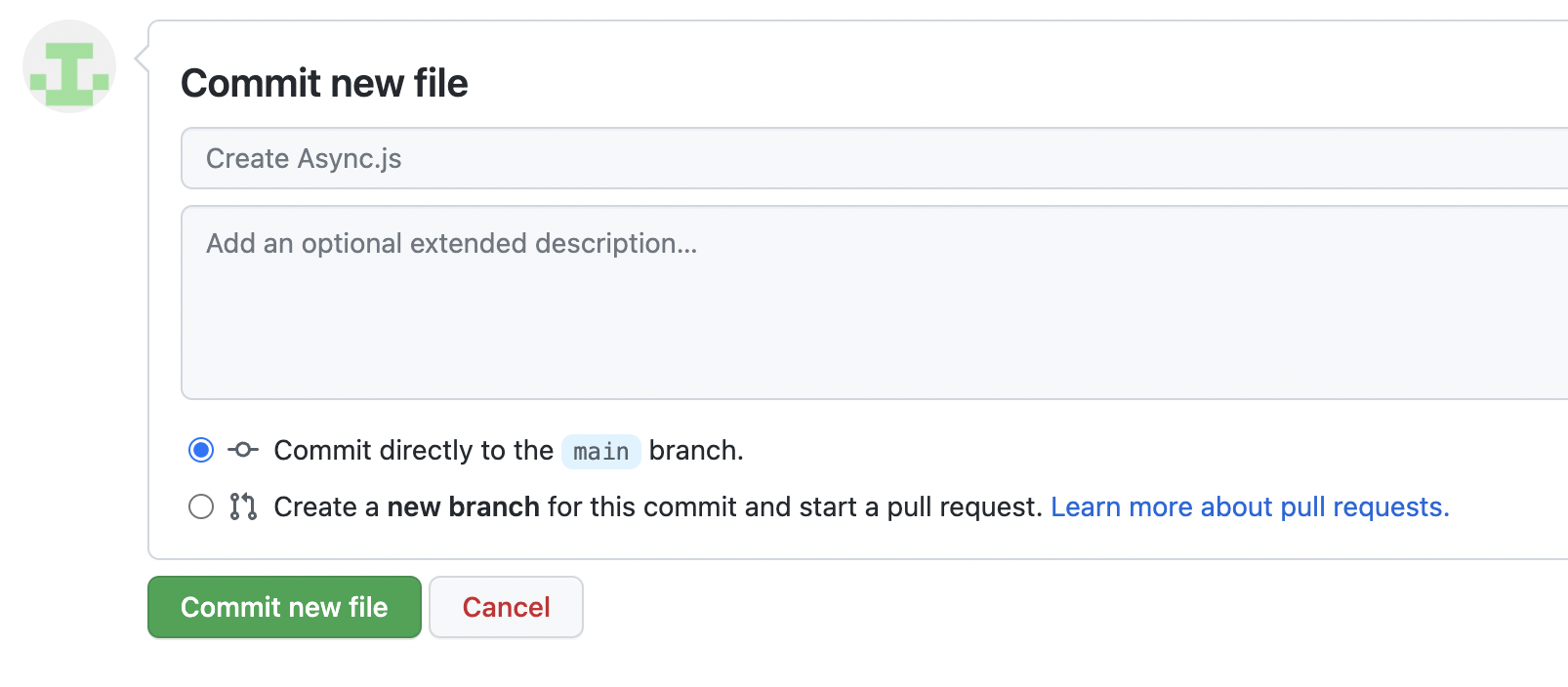
6. 아래로 스크롤을 내려서 commit 메시지를 적고, commit new file 버튼을 누른다.
(커밋메시지를 안적으면 기본으로 Create + 파일명이 들어가있다)

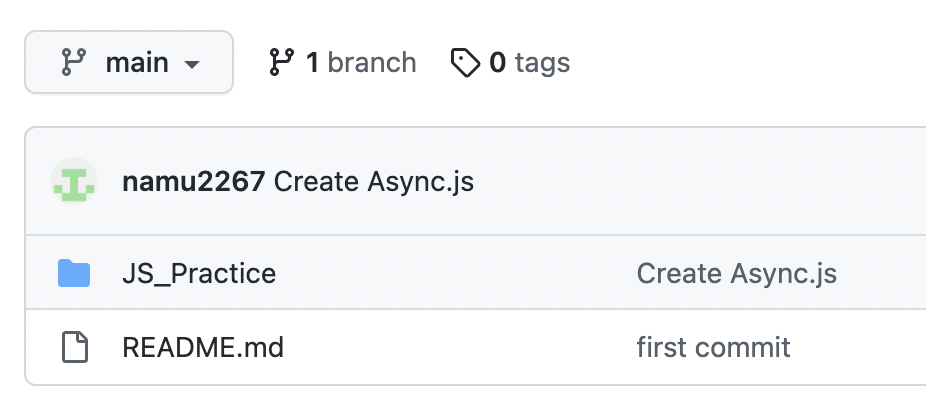
✅ 확인
기본 레파지토리로 돌아와서 보면 하위폴더가 생긴 것을 확인할 수 있다.

반응형
'Git' 카테고리의 다른 글
| git 화살표폴더 제거/삭제하기 (0) | 2023.02.22 |
|---|---|
| git add, git commit이란? 쓰는이유/사용법 (1) | 2023.01.10 |
| .gitignore 쓰는 이유, 사용법 (0) | 2023.01.09 |
| Git 최초설정, 프로젝트 시작(git init, git status) (0) | 2023.01.09 |