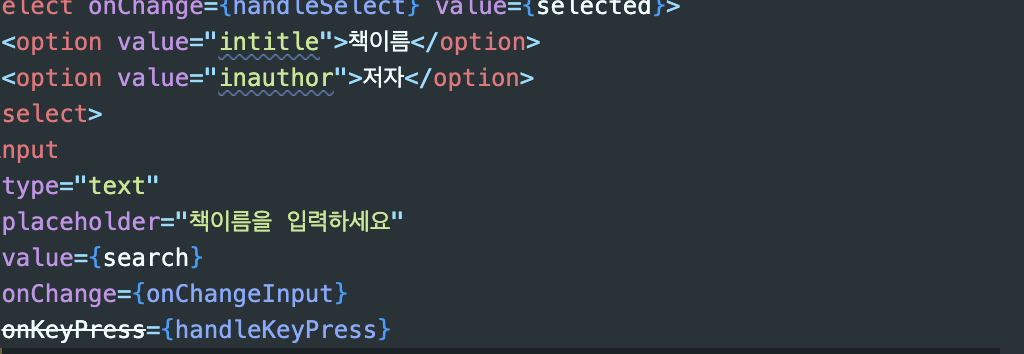
onKeyPress를 사용해서 사용자가 키보드의 키를 눌렀을때, handleKeyPress라는 함수가 호출되도록 하였다.
동작은 인식이 잘되어서 사이트에서 값도 잘나오고 문제는 없는데,
이상하게 vscode에서 아래와 같이 코드가 쫙 그어져있는 문제가 발생하였다.

🔍 원인
마우스를 가져다대니, onKeyPress는 사용되지 않습니다. 라는 멘션이 나오고 있다.
그리고 @deprecated라고 적혀있다.

영어사전에서 deprecated를 찾아보면 아래와 같이 중요도가 떨어져 더 이상 사용하지 않고 사라지게 될 것.
이라는 의미이다.

❌ 문제점
위의 내용과 같이 현재는 잘 돌아가고 있지만, 앞으로 사라지게 될 것이기 때문에 사용을 지양해야한다.
✅ 해결
➡️ onKeyPress대신에 onKeyUp / onKeyDown을 쓴다.
onKeyPress,onKeyUp,onKeyDown이 완전히 같다고는 할 수 없다
onKeyPress: key를 눌렀을때
onKeyUp: 키를 눌렀다가 땠을때
onKeyDown: 키를 눌렀을때
디테일하게 보면 각각의 value값이 언제들어가는지가 다르다고 하는데,
onKeyDown, onKeyUp으로 바꿔서 실행을 해도 기존의 onKeyPress와 같은 동작을 하였다.
그래서 나는 onKeyDown으로 바꿔줌!!
🕵️♀️ 느낀점
deprecated라는건 영단어 외울때는 봤는데, 이렇게 실제코드에서도 있다는 게, 그리고 그걸 vscode에서 알려준다는게 조금 신기했다.
앞으로 사라질것을 미리 대처를 할 수 있어서 좋은것같다. 앞으로 코드를 짜면서도 혹시 어디에 줄이 그어지지는 않았는지 주의깊게 봐야겠다. 그리고 deprecated라는것이 있다는 걸 알수있어서 onKeyPress를 써보길 잘했다는 생각이 든다.