1. 글등록 버튼을 누르면 발생하는 CORS
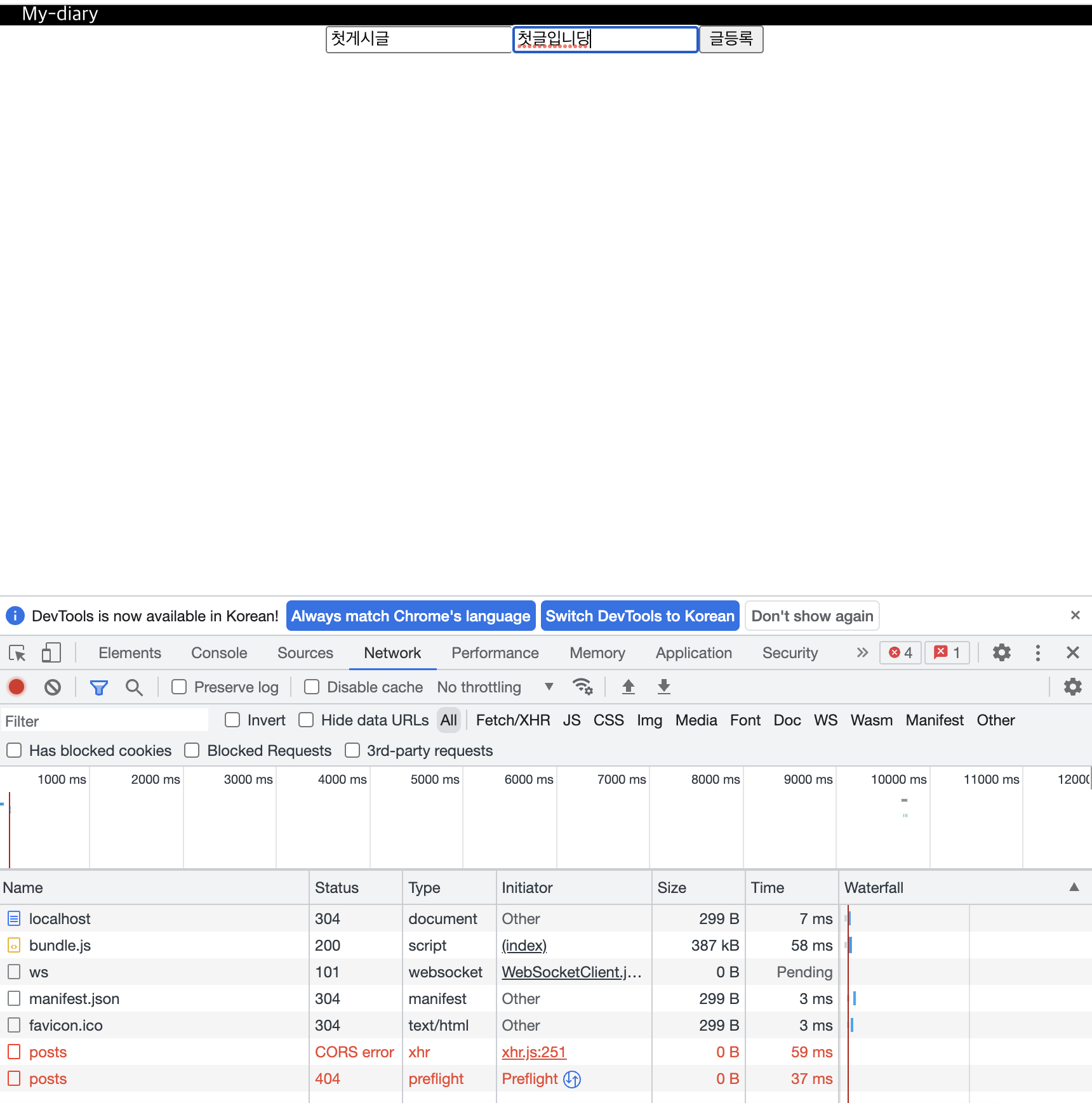
My-diary를 만들어서 서버에 API를 요청하는 과정에서 cors 에러가 발생했다.
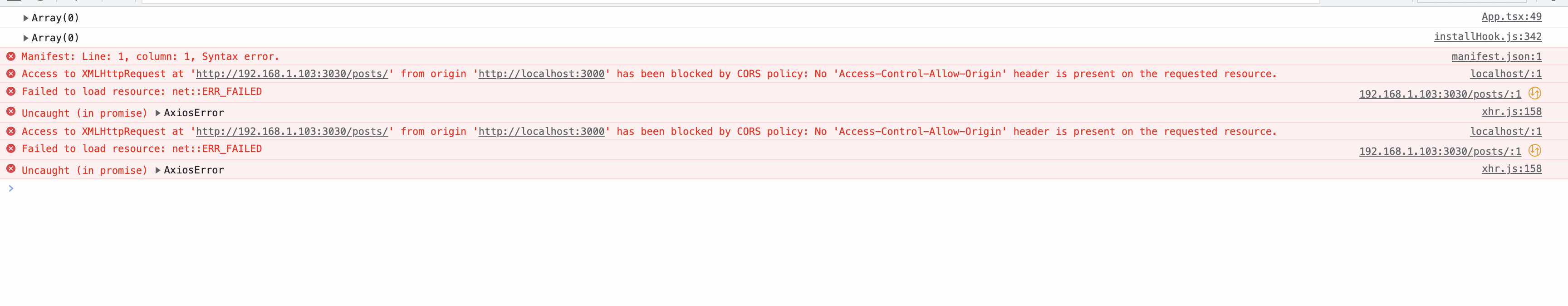
개발자도구의 Network를 보면 CORS error라고 적혀있는 것을 확인할 수 있다.

🔍 원인
사실 CORS는 서로 다른 도메인간 리소스를 공유하게 해주는 도우미!
이게 어떤 의미인지를 이해하려면 일단, CORS란 무엇인지를 이해하는것이 우선이다.
🔫 CORS (Cross-Origin Resource Sharing)란?
CORS는 교차출처리소스공유라는 뜻으로, 브라우저에서만 가지고 있는 체제이다.
원래 브라우저의 기본 정책은 보안을 위해서 SOP(Same-Origin-Policy)가 기본이다.
SOP은 동일출처정책의 줄임말로 , '동일한 Origin을 가지고 있어야 리소스를 공유할수있다' 의미이다.
기본적으로 이렇게 동일출처를 사용하지만, 출처가 다른 경우에도 예외적으로 리소스의 공유가 필요할 수 있다.
이럴때에 사용가능하게 한 것이 바로 CORS이다.
(ex> 기능상 다른 출처간에 리소스를 교류, 다른 회사의 API를 이용하는 경우)
CORS를 이해하는데에는 아래의 포스팅이 큰 도움이 되었다.
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
✅ 해결
SOP의 예외적으로 CORS를 허용해주는 것이기때문에, 서버에서 허용을 해주면 된다.
😊 백엔드에서 해결
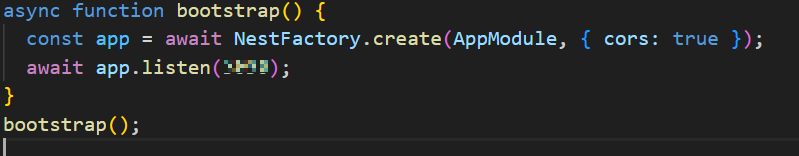
My-diary의 백엔드는 nest인데 , nest에서는 간단한 방법으로 cors를 해결할 수 있다.
{cors:true}를 추가해서 해결!!

🤔 프론트에서도 해결이 가능할까?
그래도 나는 프론트엔드이기 때문에 혹시 프론트에서도 이런 에러를 해결할 수 있는지 찾아보았다.
그래서 찾은 방법이 proxy를 이용하는 것이었다.
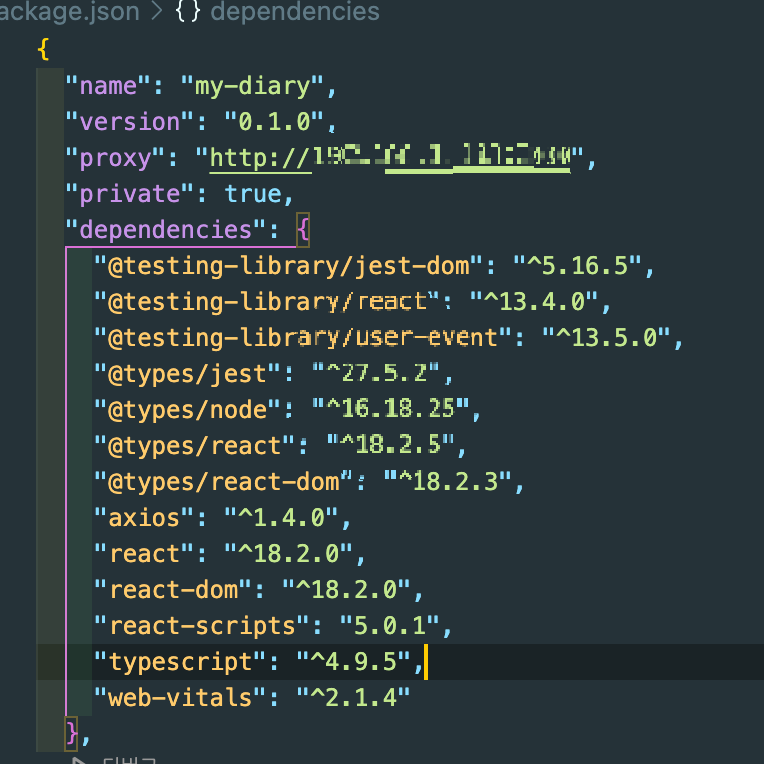
🔫 package.json에 proxy를 추가하는 방법
➡️ "proxy": "http://Host:포트번호",를 package.json에 추가해주었다.

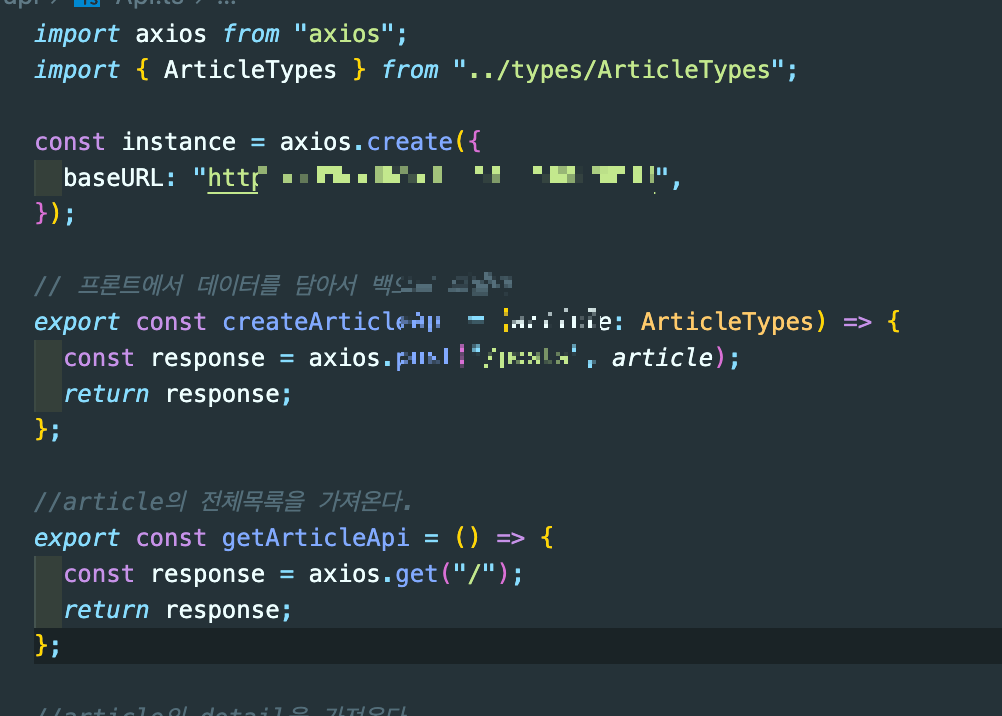
이렇게 proxy를 추가해주면 baseURL이 바뀌기 때문에 이미 만들어둔 api함수들도 수정해주었다.
기존에는 instance를 이용해서 baseURL이 /posts까지 포함되었지만, proxy로 인해 변경되었기 때문에 instance를 사용하지않고
axios를 직업 사용하는코드로 바꿨다.

하지만 사실 백엔드에서 해결하는것이 가장 좋은 방법이고, proxy를 이용한 방법은 추후에 배포시에 문제가 발생할 수 있다는 글을 읽었다.
그래서 다시 백엔드에서 해결하는 코드로 다시 바꿔주었다.
2. 첫페이지 들어오자마자 발생하는 CORS

아무 버튼도 누르지 않았는데 이런 에러가 발생했는데, 이건 그냥 백엔드측의 vscode를 껐다가 다시 켜는것으로 간단하게 해결되었다.
🔍원인
useEffect함수가 실행이 돼서 get요청이 들어갔는데, 아직 백엔드측에서는 준비가 되지 않았기때문에 발생하였다.
코드를 보면 이게 프런트에서 첫페이지에서 요청하고 있는 get요청인데, 이 상태에서 서버에 {cors:true}를 추가해서 수정을 해도 서버가 돌아가는 상태에서 추가를 했기때문에 cors에러가 그대로 발생한다.
useEffect(() => {
getArticleApi().then((res: any) => {
setServerData(res.data);
});
}, []);
✅ 해결
그래서 서버를 아예 껐다가 켜서 다시 실행을 하면 이러한 문제가 사라진다.
🕵️♀️ 느낀점
cors에러를 자주 만났었는데, 이번기회로 cors의 개념에 대해 자세하게 이해할수있어서 좋았다.
cors가 에러이기때문에 뭔가 내가 하려는 것을 가로막는 것처럼만 생각했는데, 사실 SOP의 예외로 내가 하려는 작업을 도와주려는 친구(?)였다니..!! 엄청 신선하게 다가왔다 😄 앞으로도 개발하면서 cors를 계속 만나게 될것같은데 이제는 반가운 마음으로 생각하도록 해야겠다 🙌🙌