리액트, 타입스크립트로 프로젝트를 진행하는데,
서버에서 데이터를 받아오면서 이런 에러가 발생했다.

에러를 발생시킨 코드는 아래와 같다.
const [serverData, setServerData] = useState([]);useState를 통해서 state의 변경을 관리하는 코드이고
받아올 데이터가 배열이기 때문에 초기값으로 빈배열 [] 을 넣어주었다.
🔍 원인
타입지정을 하지 않고, 배열을 초기값으로 저장하여서.
에러메시지인
Argument of type 'ServerDataType[]' is not assignable to parameter of type 'SetStateAction<never[]>'.
를 한국말로 직독하면
➡️ ServerDataType[]' 타입의 값이 'SetStateAction<never[]>' 타입의 매개변수에 할당될 수 없다
이다.
타입지정을 하지 않고, 배열을 초기값으로 지정하면 타입으로 never[]이 들어온다.
서버에서 받아오는 실제 데이터는 ServerDataType[]인데 내 코드의 useState는 타입을 지정해주지 않아서 never[]로 되어있어서 값을 할당할수가 없다는 뜻이다. 그래서 에러가 발생한다.
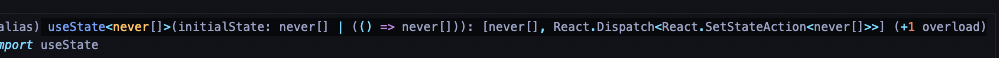
useState([])에 마우스를 올려서 보면, useState에 초기상태가 never[]라는 것을 확인할 수 있다.

✅ 해결
제네릭으로 useState에 타입을 지정해준다!
나같은 경우 interface로 미리 만둘어둔 타입인 ServerDataType을 타입으로 지정해주었다.
타입을 지정할때 제네릭으로 지정하는데, useState는 들어오는 값이 가변성을 띄고 있어서이다.
👍 수정된 코드
const [serverData, setServerData] = useState<ServerDataType[]>([]);
🕵️♀️ 느낀점
제네릭을 공부하면서, 구체적으로 어떤 경우에 쓰면 좋을까?가 궁금했었는데,
'useState같은 받아들이는 값이 일정하지 않은 경우에 정말 유용하게 쓰일수있겠구나!' 라는 생각이 들었다.
아직 타입스크립트를 공부중이라서 능숙하지 못한 부분도 있지만 이렇게 에러를 하나하나 해결하는 과정에서 더 이해하고 있어서 좋다.
앞으로 never[]에러가 뜨면, 타입을 지정하지도 않고 배열을 초기값으로 지정했기때문이구나를 바로 떠올려야지!!
'에러해결기' 카테고리의 다른 글
| 304 Not Modified 이미지를 못읽어올때 (경로에서 public빼주기) (0) | 2023.05.30 |
|---|---|
| manifest: Line: 1, column: 1, Syntax error. (Progressive Web App (PWA)에서 사용되는 파일/ json을 만들거나 index.html에 태그를 지우기) (1) | 2023.05.29 |
| CORS 에러해결 (SOP의 예외로 교차출처도 허용해주는 CORS, 사실은 내편?) (0) | 2023.05.08 |
| user agent stylesheet란? (css가 제대로 동작하지 않을때, 체크해볼것) (0) | 2023.05.02 |
| onKeyPress deprecated (onKeyPress를 onKeyUp/onKeyDown으로 변경) (0) | 2023.04.29 |