리액트로 프로젝트를 만들고 있는데, 이미지를 받아오는 과정에서 문제가 발생했다.
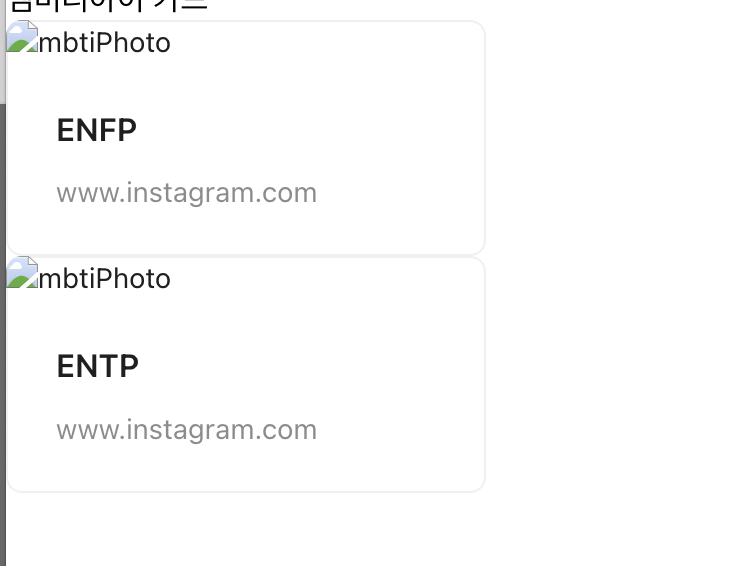
아래와 같이 이미지가 화면에서 렌더링되지가 않았다.

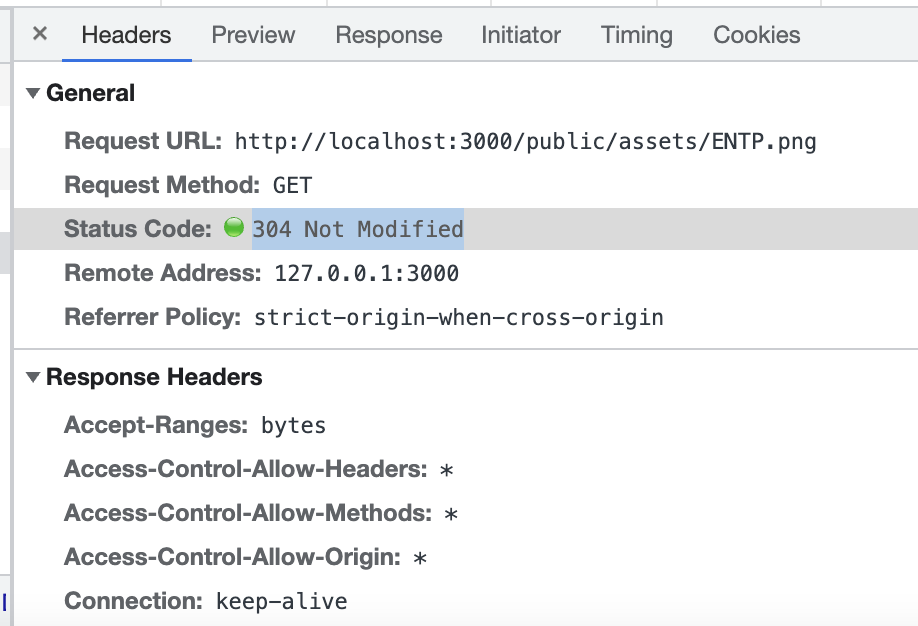
네트워크탭을 통해 확인해보니, url도 잘들어가있었고, get요청도 잘갔지만
상태코드가 304 Not Modified라고 되어있었다.

304 not modified에 대해서 mdn사이트에서 찾아보니
HTTP 304 Not Modified클라이언트 리디렉션 응답 코드는 요청된 리소스를 다시 전송할 필요가 없음을 나타냅니다. 캐시된 리소스에 대한 암시적 리디렉션입니다.
이라고 설명이 적혀있었다.
말그대로, 이미 캐시되어있는 값이 변화되지 않았기때문에 새로 캐시할 것이 없다.
그래서 not modified = 더이상 수정할것이 없다는 이야기!
🤔 시도해본 방법 1
도구창에 들어가서 캐시를 다 지우기
➡️ 실패
🤔 시도해본 방법 2
key prop를 현재시간으로 하기 -> 렌더링시마다 컴포넌트를 강제로 업데이트하게 하기
(억지로라도 변화된 값을 넣어주기 위해서)
➡️ 실패
🔍 원인
이미지파일의 경로를 잘못지정했기 때문에.
(public/images/INTJ.png)
내가 불러오려고 하는 이미지들은 변화하지 않고 정적인 값들이기때문에
public폴더안의 images폴더안에 저장해두었다.

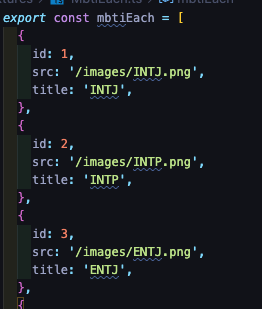
그리고 그것을 src/fixtures라는 폴더안에

배열의 형태로 src라는 키값안에 각각의 경로가 들어가게 한 다음

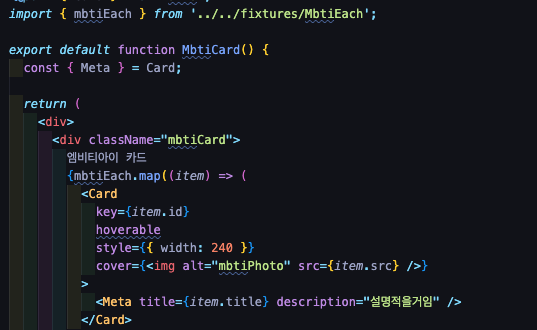
불러오고 싶은 컴포넌트 안에서 map을 돌려서 이미지값이 나오게 하는 구조이다.

여기에서 잘못된점은 바로 이미지의 경로지정이 잘못되었기때문이었다.
❌ 잘못된 경로지정
{
id: 1,
src: 'public/images/INTJ.png',
title: 'INTJ',
},
🔍 이게 왜 잘못된 경로 지정일까?
번들러는 일반적으로 Javascript파일과 관련된 리소스를 번들링하는데 사용된다.
여러개의 소스파일을 하나의 번들파일로 결합하는 작업을 한다.
번들러는 주어진 프로젝트의 의존성을 분석하고, 각 파일을 로드하며, 파일 간의 종속성을 해결한 후, 하나의 번들 파일을 생성한다.
이렇게 번들링된 파일은 웹 애플리케이션의 <script> 태그로 로드하여 실행된다.
문제점이 발생하는 근본적인 이유: public은 번들러의 대상이 아니기때문에
번들러가 소스파일을 결합할때, src내에 있는 파일들만 가지고 온다.
그러므로 일반적으로 public은 번들러의 대상이 아니다.
public 디렉토리는 웹 애플리케이션의 정적 파일들을 저장하는 공개 디렉토리로 사용되며, 번들러의 처리 대상이 아닌 정적인 파일들을 담는 곳이다.
➡️ 이미지파일의 경로를 public/images/INTJ.png와 같이 설정하면 번들러가 해당 파일을 번들링하지 않는다.
✅ 해결
경로에서 public을 지운다.
{
id: 1,
src: '/images/INTJ.png',
title: 'INTJ',
},다른건 다 그대로 두고 이미지경로에서 public만 삭제하면 200OK코드로 바뀌고 불러오는 이미지가 정상적으로 렌더링된다.
🕵️♀️ 느낀점
해결법은 굉장히 간단했지만, 원인을 찾는데에 시간이 오래걸려서 이런저런 방법을 시도해봤던것같다.
결국에는 경험이 정말 중요하다는 것을 또 한번 깨달았다.
한번 이런 고생을 해보면 아마 다음번에는 같은 실수를 하지 않을것이다.
그래서 이것저것 많이 만들어보라고 하는것 같다.
에러해결기도 그때그때 모든 에러를 적고 싶지만 그렇게 하다보면 프로젝트를 완성하는데에 시간이 너무 오래걸려서 일일이 다 못적는게 아쉽다 ㅎㅎ
그래도 같은 에러가 발생했을때 확실히 이전에 겪은것은 금방해결할 수 있어서 좋다.
경험만이 살길!! 화이팅 😊