반응형
문제 설명
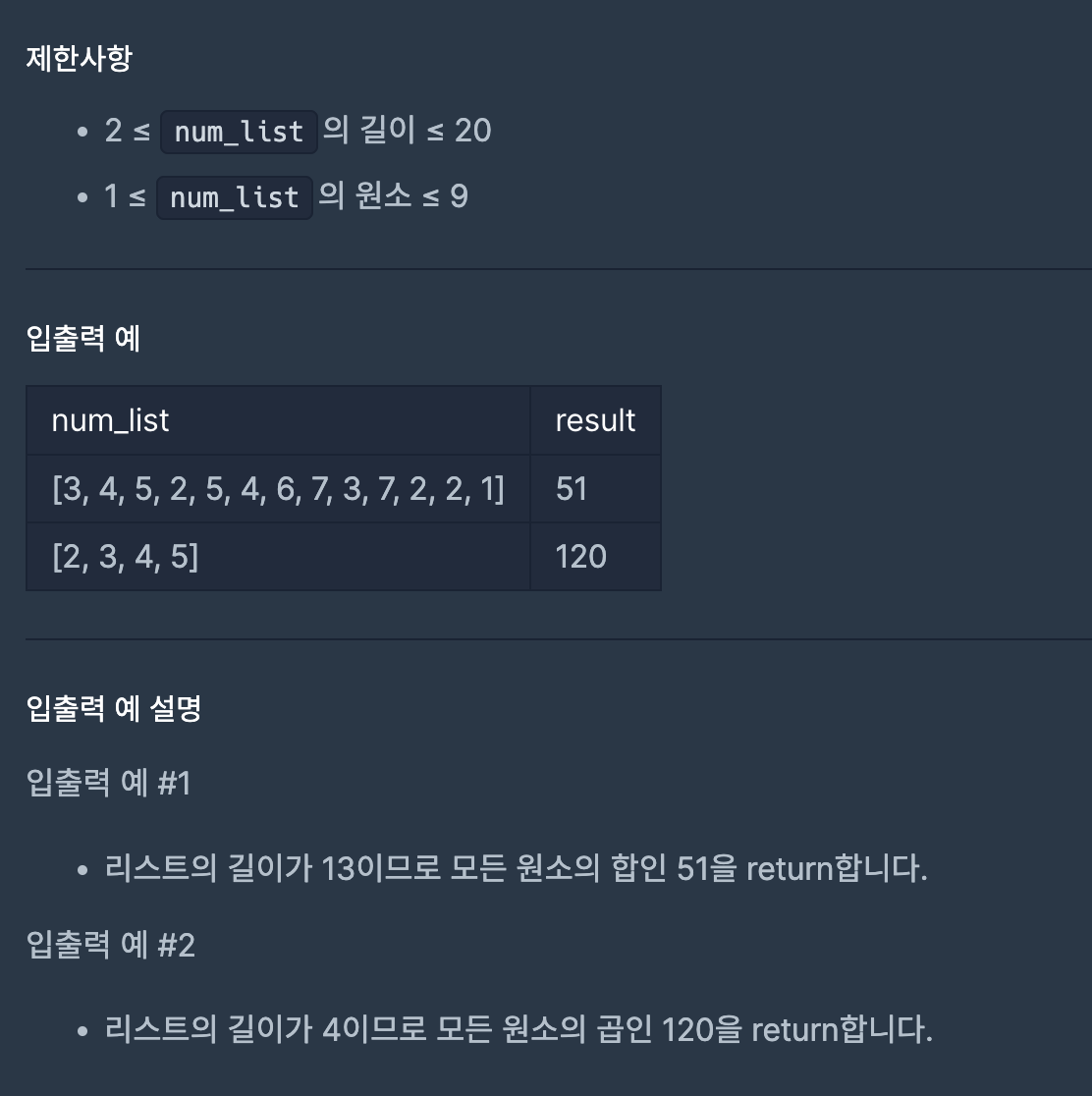
정수가 담긴 리스트 num_list가 주어질 때, 리스트의 길이가 11 이상이면 리스트에 있는 모든 원소의 합을 10 이하이면 모든 원소의 곱을 return하도록 solution 함수를 완성해주세요.

✅ 내 코드
function solution(num_list) {
const list = num_list;
if(list.length >=11){
return list.reduce((a,b) => a +b ,0)
} else {
return list.reduce((a,b)=> a*b , 1)
}
}
💻 내가 이용한 메서드
reduce(): 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환
Array.reduce()
array.reduce(
(accumulator, currentValue) => accumulator + currentValue,
initialValue
);
✔️accumulator
누산기는 콜백의 반환값을 누적합니다. 콜백의 이전 반환값 또는, 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값입니다.
✔️ currentValue
처리할 현재 요소.
✔️ initialValue
callback의 최초 호출에서 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용합니다. 빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생합니다.
💻 학습한 것
reduce의 기본형태 다시한번 상기함
🙋♀️ 내 생각
redece를 처음 접했을때는 엄청 어렵게 느껴졌었는데, 다시 사용해보니 엄청 편하고 좋은 메서드같다는 생각이 들었다.
실제 구현하는 코드에서도 reduce를 잘 활용하면 내가 원하는 값을 얻기가 매우 수월해질것같다!!
반응형
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 rny_string JS ( repalceAll() ) (1) | 2023.05.25 |
|---|---|
| 프로그래머스 문자 리스트를 문자열로 변환하기 JS (slice() / join()) (0) | 2023.05.25 |
| 프로그래머스 뒤에서 5등까지 JS (sort() / slice()) (0) | 2023.05.25 |
| 프로그래머스 문자열로 변환 JS (String()/ toString() / +"") (0) | 2023.05.25 |
| 프로그래머스 가장큰수찾기 JS (Math.max() / indexOf() ) (0) | 2023.04.17 |