반응형
문제설명
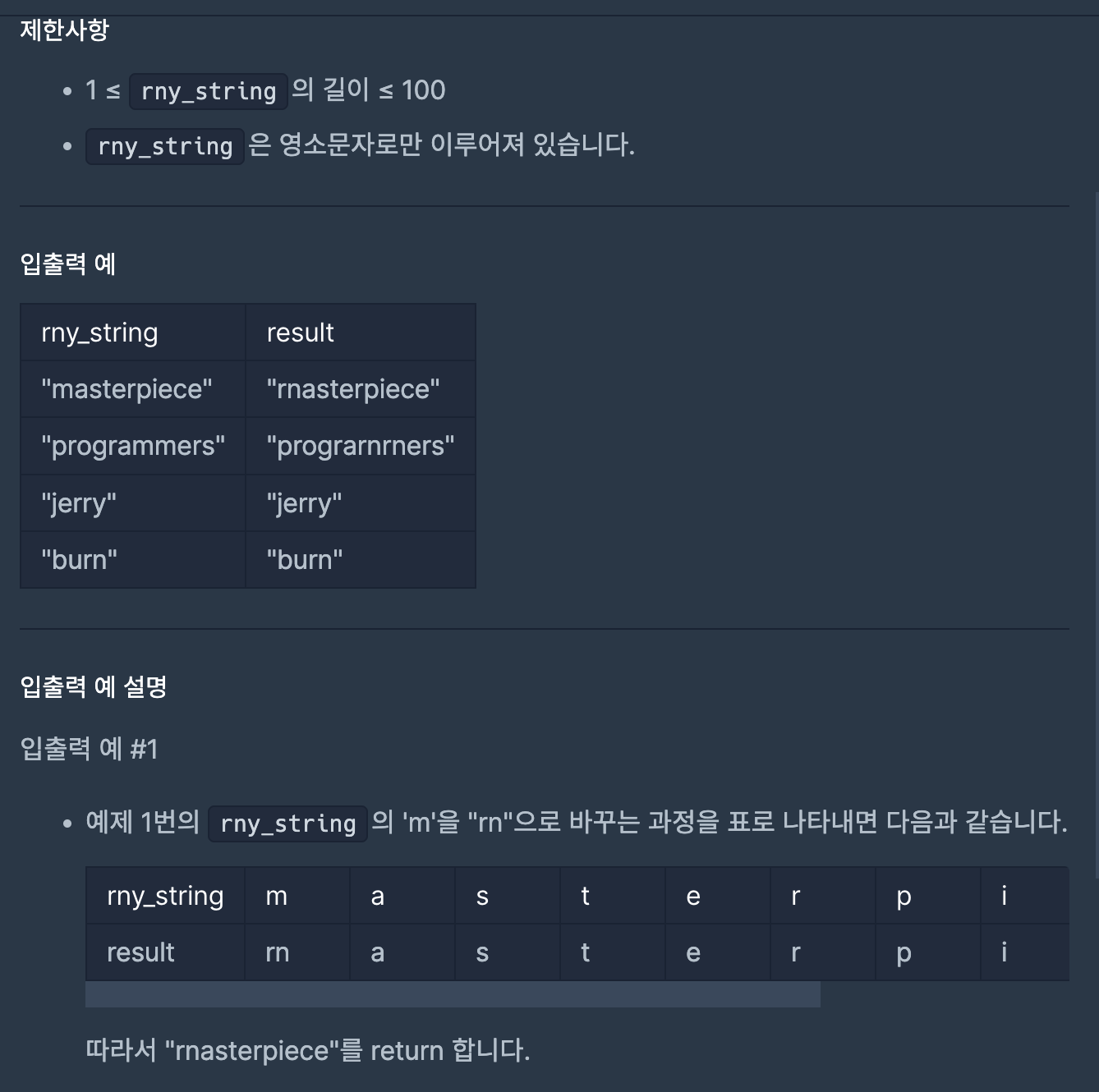
'm'과 "rn"이 모양이 비슷하게 생긴 점을 활용해 문자열에 장난을 하려고 합니다. 문자열 rny_string이 주어질 때, rny_string의 모든 'm'을 "rn"으로 바꾼 문자열을 return 하는 solution 함수를 작성해 주세요.

✅ 내 코드
function solution(rny_string) {
return rny_string.replaceAll("m","rn")
}💻 내가 이용한 메서드
replaceAll(): pattern의 모든 일치 항목이 replacement로 대체된 새 문자열을 반환
String.replaceAll()
replaceAll(pattern, replacement)replace()는 첫번째 문자열만 변경한뒤 반환되기때문에 이 문제에서는 replaceAll()을 사용해야한다.
💻 학습한 것
처음에 rn을 m으로 바꾸기 위해서 replace()를 이용했다.
하지만 이런 방법을 쓰니까 아래와 같이 앞에 있는 하나의 값만을 변경되었다.

이래서 replaceAll()이 따로 있구나!!라는 생각이 들었다.
💻 다른 사람의 코드
다른 사람의 코드중에서 참고할만 것
function solution(rny_string) {
return rny_string.replaceAll(/m/g, "rn");
}아직 replace를 많이 활용해본 것은 아니라서 이런 코드는 생각하지 못했는데, 이런 코드가 있는지 알고만 있었다.
이번 기회에 이 방법도 알아두면 좋을것같다.
🔫 전역적으로 바꾸고 싶은값 적용 🔫
/바꾸고 싶은값/g, "바꿀값"
🙋♀️ 내 생각
replace()은 여러번 써보았는데 replaceAll()은 처음 사용해본것같다.
replace()사용법은 같아서 사용하기가 어렵지는 않았다.
repalceAll()기능은 평소에 사용하던 익숙한 것들중에 비교를 하자면, 찾아바꾸기와 비슷한것같다.
사용법은 간단하지만 알면 엄청 편한 기능이라서 잘 기억을 해둬야겠다.
반응형
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 문자열을 정수로 변환하기 JS (Number(), parseInt(), +) (0) | 2023.05.26 |
|---|---|
| 프로그래머스 정수 부분 JS (Math.floor() / Math.trunc() / parseInt() ) (0) | 2023.05.26 |
| 프로그래머스 문자 리스트를 문자열로 변환하기 JS (slice() / join()) (0) | 2023.05.25 |
| 프로그래머스 길이에 따른 연산 JS (reduce()) (0) | 2023.05.25 |
| 프로그래머스 뒤에서 5등까지 JS (sort() / slice()) (0) | 2023.05.25 |