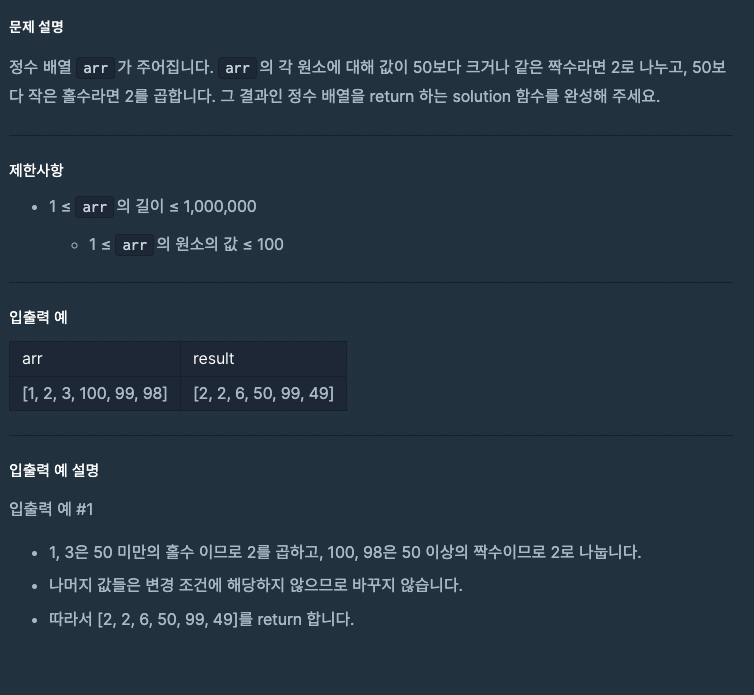
문제설명
정수 배열 arr가 주어집니다. arr의 각 원소에 대해 값이 50보다 크거나 같은 짝수라면 2로 나누고, 50보다 작은 홀수라면 2를 곱합니다. 그 결과인 정수 배열을 return 하는 solution 함수를 완성해 주세요.

✅ 내 코드
function solution(arr) {
return arr.map(a => a >= 50 && a%2 ===0 ? a/2 : (a<=50 && a%2===1? a*2: a))
}
💻 내가 이용한 메서드
map(): 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
Array.map()
💻 학습한 것
map과 forEach의 차이점
1. 기존값에 대한 변경
map(): 기존배열 변경X
forEach(): 기존배열 변경O
2. 새로운 배열을 생성
map(): 새로운배열 생성O
forEach(): 새로운배열 생성X
3. 반환(return)여부
map(): 반환O
forEach(): 반환X
- forEach는 문밖으로 return값을 보내지 못한다
map()정리:
한마디로 말하면 map()은 기존의 배열을 훼손하지 않으면서, 새로운 배열을 문밖으로 반환한다.
🙋♀️ 내 생각
map은 평소에 프로젝트를 하면서도 가장많이 이용하는 자바스크립트의 메서드중에 하나이다.
배열을 하나하나 돌면서 값을 처리한다는 점이 편리해서 데이터를 받아와서 그것을 처리할때 가장 많이 이용하기도 하고 있다.
이 문제를 풀면서 map을 사용하는 것은 어렵지 않았는데 평소에 삼항연산자는 자주 이용하지는 않았어서 그 부분에서 오히려 고민을 했던 것같다.
map과 forEach의 차이점에 대해 궁금한점이 있었는데 이번문제를 풀면서 정리를 해보았다.
이번에 파이어베이스를 서버로 이용하는 프로젝트를 만들고 있었는데 데이터를 받아올때 map()이 아니라, forEach()를 쓰라고 공식문서에 쓰여있었는데 그 차이가 뭐길래 굳이 forEach()를 쓰라고 했을까..? 궁금해서 찾아보기도 했다. (map()을 써도 돌아가긴함 ㅎㅎ)
위에 차이점을 정리한것처럼,
map()은 새로운 배열을 생성하기 때문에 단순히 데이터를 읽기만 하는 상황(get)에서는 불필요하게 메모리를 차지할수있기 때문이라는 사실도 알게 되었다.
유사한 기능을 하지만 메서드 각각의 특징이 다르기 때문에 상황에 맞게 적절하게 사용하는 것이 중요하다는 것도 알게되었다.
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 n보다 커질 때까지 더하기 JS ( for문 / while문 ) (0) | 2023.05.28 |
|---|---|
| 프로그래머스 카운트업 JS ( for문 , Push() / Array(), fill(), map() ) (1) | 2023.05.27 |
| 프로그래머스 정수찾기 JS ( includes() ) (0) | 2023.05.27 |
| 프로그래머스 첫 번째로 나오는 음수 JS ( findIndex() ) (0) | 2023.05.26 |
| 프로그래머스 문자열을 정수로 변환하기 JS (Number(), parseInt(), +) (0) | 2023.05.26 |