반응형
문제설명
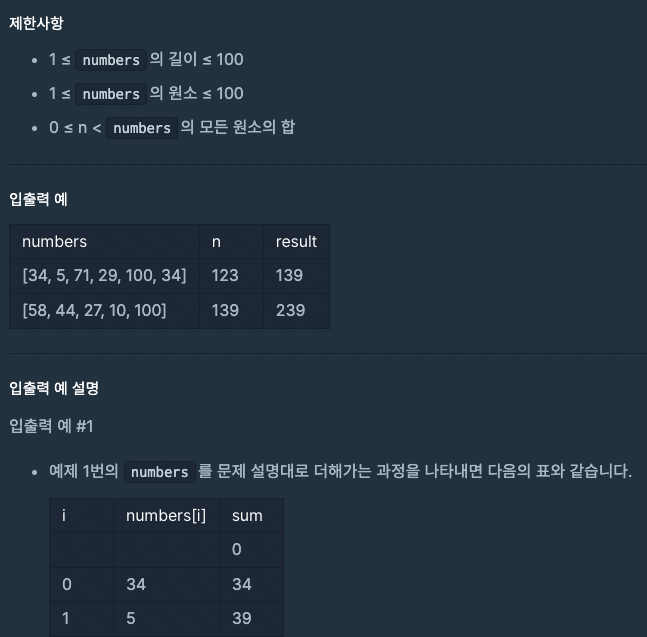
정수 배열 numbers와 정수 n이 매개변수로 주어집니다. numbers의 원소를 앞에서부터 하나씩 더하다가 그 합이 n보다 커지는 순간 이때까지 더했던 원소들의 합을 return 하는 solution 함수를 작성해 주세요.

✅ 내 코드
function solution(numbers, n) {
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
if (sum > n) {
return sum;
}
}
}
💻 내가 사용한 방법
for문: 어떤 특정한 조건이 거짓으로 판별될 때까지 반복
for ([초기문]; [조건문]; [증감문])
문장1. 초기문: 보통 1로 설정. 복잡한구문 / 변수도 가능
2. 조건문: 조건문이 참일때만 for문이 반복. 조건문이 거짓이면 for문 종결
3. 증감문: 갱신구문.
증감문이 실행된뒤, 다시 조건문으로 돌아간다.
💻 다른사람 코드중에 배울 것
function solution(numbers, n) {
var answer = 0;
let i = 0;
while(answer <= n) {
answer += numbers[i++]
}
return answer;
}for문 대신 while문을 사용한 코드인데
이렇게 짜는것이 더 간단한 방법인것같다.
sum의 값이 n보다 작다라는 조건이 만족할때만 numbers[i]를 더해주는 코드이다.
평소에 for문은 사용해도 while문은 많이 사용하지 않았는데 다음번에는 while로도 풀어봐야겠다.
코드가 더 간결해진것 같아서 마음에 들었다.
While문: 조건문이 참일 때 실행되는 반복문
while (condition)
statement
🙋♀️ 내 생각
처음에는 reduce를 사용해서 풀려다가 결국에는 for문을 사용하였다.
이 문제를 풀면서 가장 고민했던것은 for문을 사용하든, reduce를 사용하든 합을 구하는건 쉬웠는데
어떻게해야 n보다 커지는 순간 그 동작을 멈추는지에 대한 것이었다.
그래서 if조건문을 사용해서 sum>n의 조건을 넣어주고
for문으로 sum이 n보다 커지는 순간부터는 더 이상 더하기를 멈추도록 했다.
while문을 사용하면 for문+if문을 섞은 효과가 나는것같아서 코드가 조금 더 깔끔해보이는것같다.
다음에는 while문을 사용해서 풀어봐야겠다.
반응형
'JavaScript > 알고리즘' 카테고리의 다른 글
| 프로그래머스 n번째 원소까지 JS ( slice() ) (0) | 2023.05.29 |
|---|---|
| 프로그래머스 문자열의 뒤의 n글자 JS ( push(),for문,join() / slice() ) (0) | 2023.05.28 |
| 프로그래머스 카운트업 JS ( for문 , Push() / Array(), fill(), map() ) (1) | 2023.05.27 |
| 프로그래머스 조건에 맞게 수열 변환하기 1 JS ( map() ) (0) | 2023.05.27 |
| 프로그래머스 정수찾기 JS ( includes() ) (0) | 2023.05.27 |