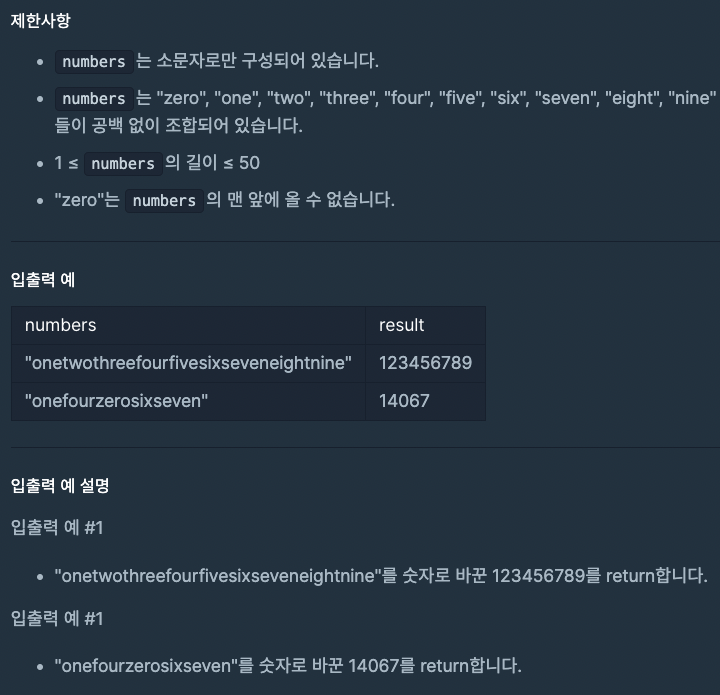
문제 설명 영어가 싫은 머쓱이는 영어로 표기되어있는 숫자를 수로 바꾸려고 합니다. 문자열 numbers가 매개변수로 주어질 때, numbers를 정수로 바꿔 return 하도록 solution 함수를 완성해 주세요. 🙋♀️ 내 생각 문제를 보고 각각에 해당되는 값들을 대체하기 위해서 replace()를 써야겠다고 생각했다. 그리고 replace()를 쓰기 위해서 zero=0, one=1과 같이 해당되는 값들을 연결하기 위해서 객체를 만들었다. ✅ 내 코드 function solution(numbers) { const obj = { zero: 0, one: 1, two: 2, three: 3, four: 4, five: 5, six: 6, seven: 7, eight: 8, nine: 9 } const ..