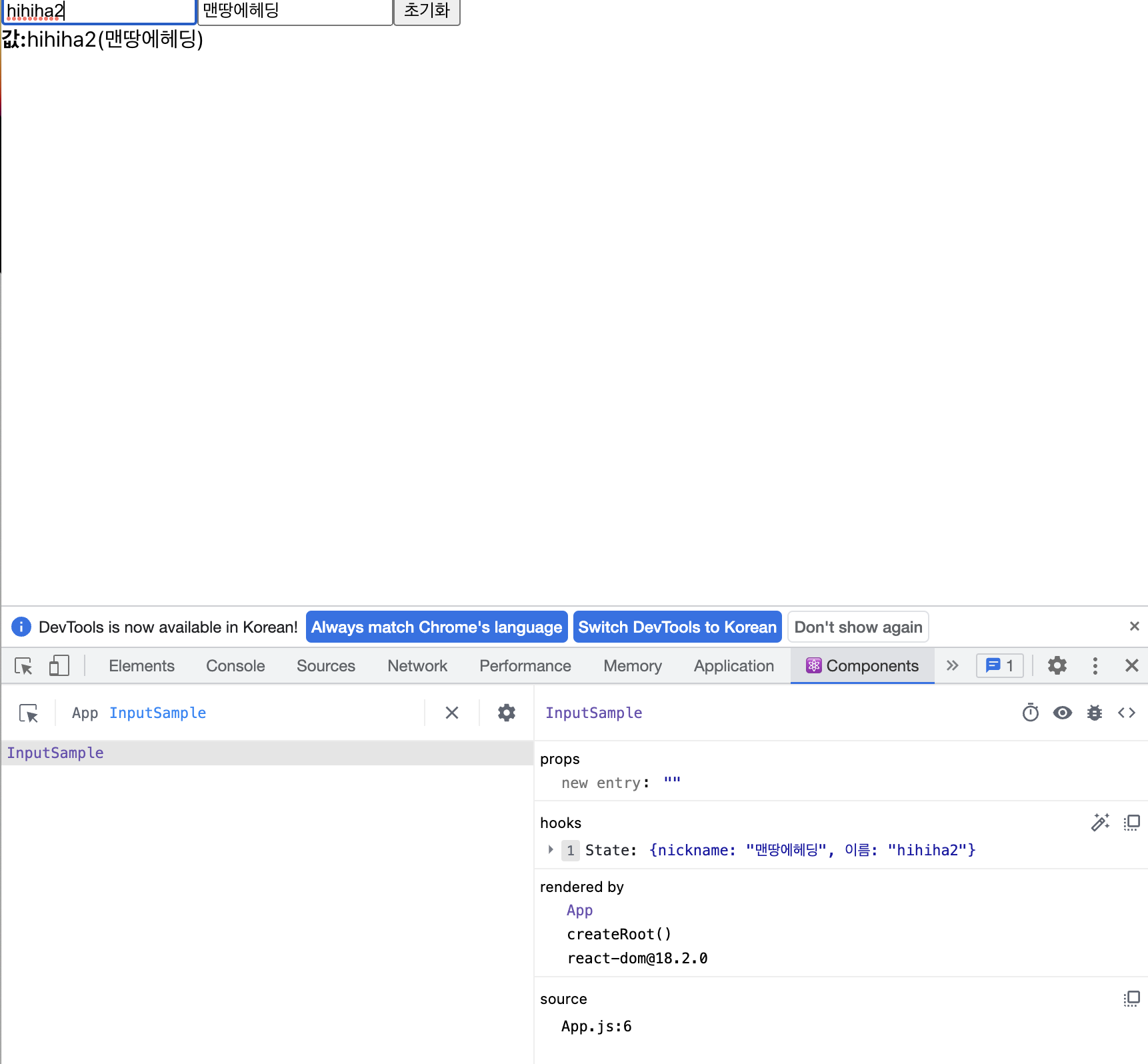
리액트에서 여러개의 input상태를 useState를 통해서 관리하는 것을 연습하였다. input상태를 하나하나 각각 관리하는것은 그래도 이해가 잘됐는데 여러개를 한꺼번에 관리하기 위해서 useState에 객체의 형태로 넣어주고, 그것을 e.target의 name의 값으로 받아오는 작업을 하면서 헷갈리는 지점이 발생하였다. 그래서 부족했던 부분에 대해서 더 깊게 공부를 하고 이 코드를 완벽히 이해하려고 노력하였다. 내가 부족했던 부분을 크게 정리하면 아래와 같다. 1.. 자바스크립트의 객체의 Key값으로 쓰이는 []값 2. 객체의 구조분해할당 3.이벤트핸들링을 통해서 name의 값을 변경하는 것 일단 만든 결과물은 아래와 같다. 두개의 input에 하나는 이름, 하나는 닉네임을 입력하는 창을 만들었다. ..