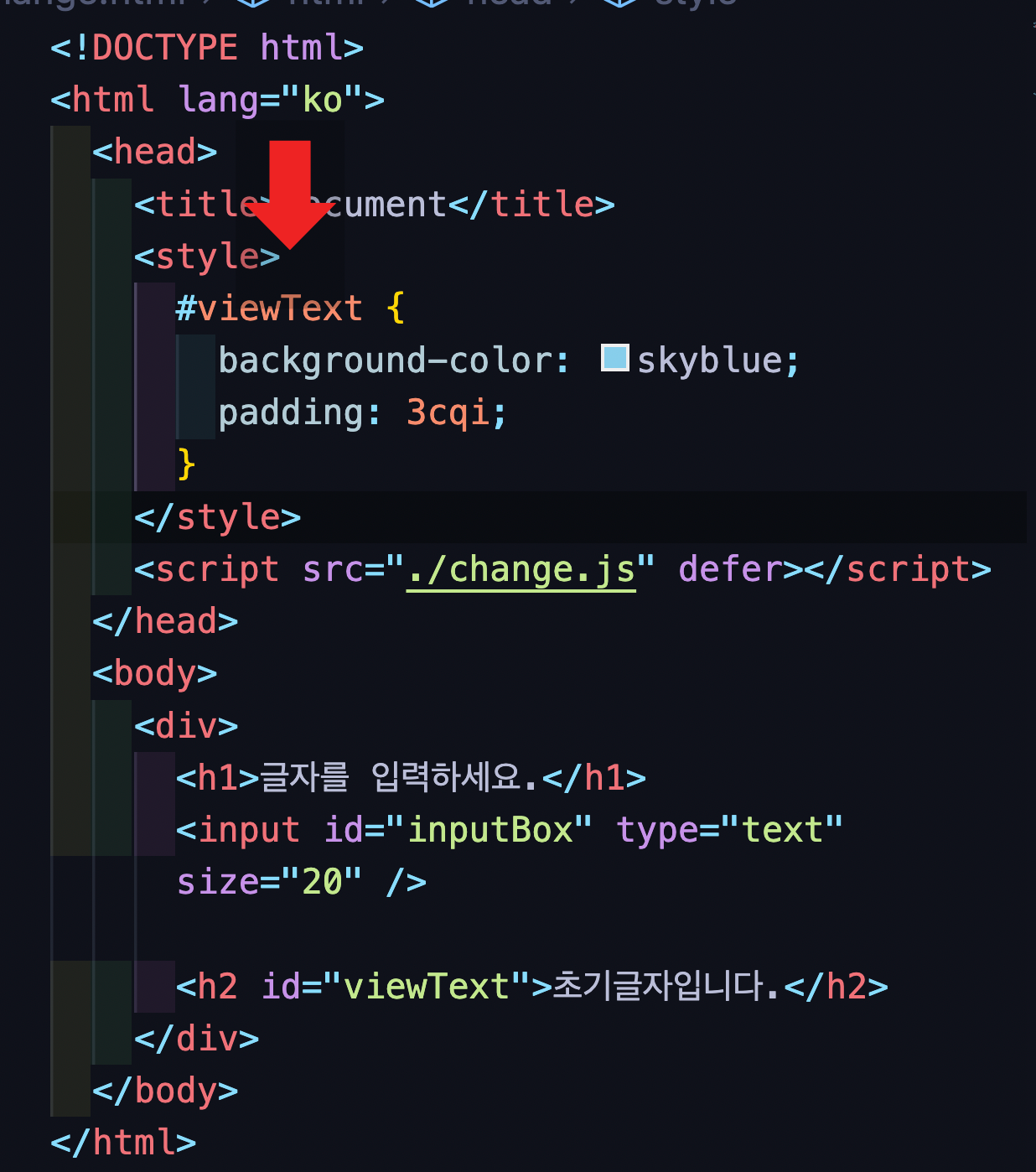
➡️ async와 defer를 제대로 이해하기 위해서는 HTML의 실행순서에 대한 이해가 선행되어야 한다. 이런 이해가 바탕에 있어야, 왜 굳이 async와 defer를 사용해야하는지 그 필요성에 대해서 알 수 있다. 🧷 선행학습 🔎 HTML의 문서파싱 순서와 동작원리 html은 기본적으로 위에서부터 아래로 태크를 해석한다. 위에서부터 태그를 해석하면서 돔트리를 형성한다. 그렇게 형성된 트리에 의해서 유저는 브라우저 화면을 통해서 개발자가 만든 화면을 볼 수 있다. 🕵️♀️ 발생가능 문제점 2가지 이러한 HTML의 성질때문에 문제가 발생할 수 있다. 위에서부터 순차적으로 태그를 파싱하므로 body태그의 위에 위치한 태그를 body보다 먼저 해석하기 시작한다. script태그가 모두 수행될때까지 아래로 ..